Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Align trong HTML không khó? Vậy căn trái hay căn phải CSS như thế nào? Bài viết sẽ cung cấp cho bạn biết mọi điều về căn chỉnh text trong CSS.
Bố cục trong CSS thường được dùng để kiểm soát luồng phần tử bên trong phần tử khác. Nó đặt các phần tử vào bên trong trang web. Vị trí của phần tử có thể được thiết lập bằng cách dùng căn chỉnh theo chiều ngang và dọc. Bạn có nhiều cách để đặt vị trí của phần tử được liệt kê bên dưới.
Align là sự thiết lập vị trí của phần tử hoặc nội dung của phần tử. Trong CSS có rất nhiều thuộc tính cho phép căn chỉnh (align) một phần tử như margin, padding, text-align, position, float... Align giúp ích cho bạn rất nhiều trong quá trình định dạng văn bản, hình ảnh.
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu một số align thường hay sử dụng nhất. Mời bạn đọc theo dõi.
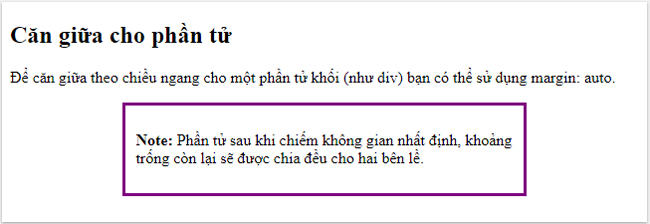
Trong CSS, để căn giữa một phần tử khối (như <div>), ta sử dụng thuộc tính margin có giá trị là auto để căn chỉnh phần tử nằm ở giữa so với phần tử cha của nó.
Phần tử sau khi chiếm không gian nhất định, khoảng trống còn lại sẽ được chia đều cho hai bên lề:
.center { margin: auto; width: 50%; border: 3px solid green; padding: 10px;}
Ví dụ:

<!DOCTYPE html><html><head><style>.center { margin: auto; width: 60%; border: 3px solid purple; padding: 10px;}</style></head><body><h2>Căn giữa cho phần tử</h2><p>Để căn giữa theo chiều ngang cho một phần tử khối (như div) bạn có thể sử dụng margin: auto.</p><div class="center"><p><b>Note: </b>Phần tử sau khi chiếm không gian nhất định, khoảng trống còn lại sẽ được chia đều cho hai bên lề.</p></div></body></html>
Lưu ý:
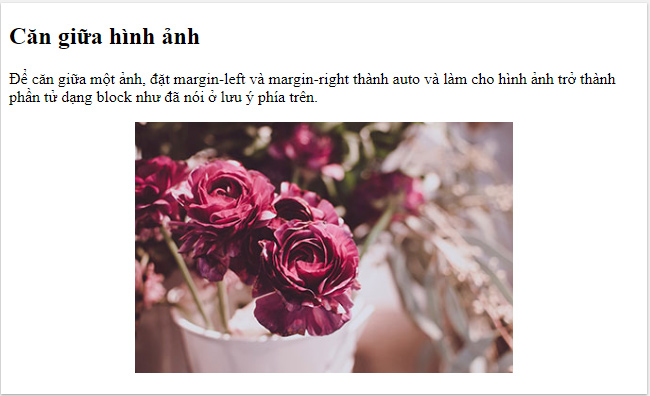
Để căn giữa một ảnh, đặt margin-left và margin-right thành auto và làm cho hình ảnh trở thành phần tử dạng block như đã nói ở lưu ý phía trên.
img { display: block; margin-left: auto; margin-right: auto; width: 40%;}
Ví dụ:

<!DOCTYPE html><html><head><style>img { display: block; margin-left: auto; margin-right: auto;}</style></head><body><h2>Căn giữa hình ảnh</h2><p>Để căn giữa một ảnh, đặt margin-left và margin-right thành auto và làm cho hình ảnh trở thành phần tử dạng block như đã nói ở lưu ý phía trên.</p><img src="flowers-qtm.jpg" alt="Beautiful Flower" style="width:60%"></body></html>
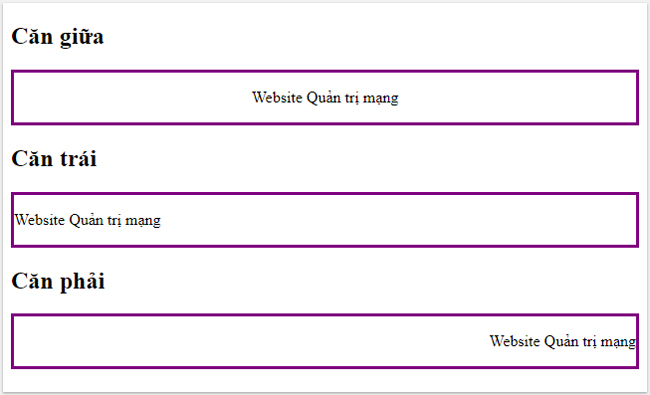
Trong CSS có thuộc tính text-align cho phép căn chỉnh văn bản nội dung sẽ nằm bên trái, ở giữa hay bên phải của phần tử bằng các giá trị:
Ví dụ:

<!DOCTYPE html><html><head><style>.center { text-align: center; border: 3px solid purple;}.left { text-align: left; border: 3px solid purple;}.right { text-align: right; border: 3px solid purple;</style></head><body><h2>Căn giữa</h2><div class="center"> <p>Website Quản trị mạng</p></div><h2>Căn trái</h2><div class="left"> <p>Website Quản trị mạng</p></div><h2>Căn phải</h2><div class="right"> <p>Website Quản trị mạng</p></div></body></html>
Lưu ý: Thuộc tính text-align cũng chỉ áp dụng cho phần tử block vì inline chỉ chiếm độ rộng vừa đủ nội dung của nó.
Tìm hiểu thêm về định dạng văn bản trong CSS tại đây
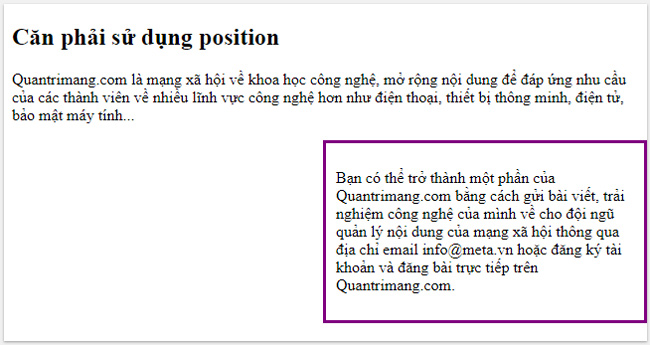
Một phương pháp khác để căn chỉnh phần tử là sử dụng position: absolute.
.right { position: absolute; right: 0px; width: 300px; border: 3px solid purple; padding: 10px;}
Ví dụ:

<!DOCTYPE html><html><head><style>.right { position: absolute; right: 0px; width: 300px; border: 3px solid purple; padding: 10px;}</style></head><body><h2>Căn phải sử dụng position</h2> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="right"> <p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p></div></body></html>
Thuộc tính float cũng được sử dụng để căn chỉnh phần tử.
.right { float: right; width: 300px; border: 3px solid purple; padding: 10px;}
Ví dụ:

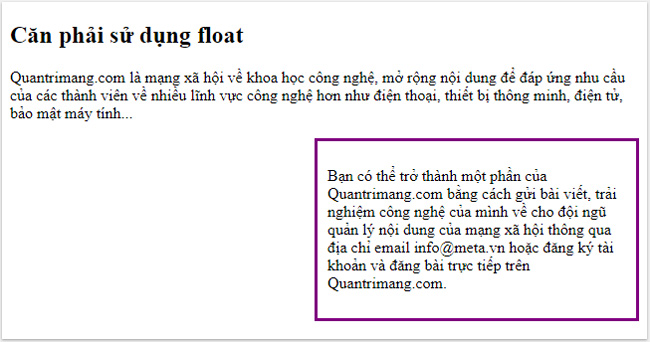
<!DOCTYPE html><html><head><style>.right { float: right; width: 300px; border: 3px solid purple; padding: 10px;}</style></head><body><h2>Căn phải sử dụng float</h2> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="right"> <p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p></div></body></html>
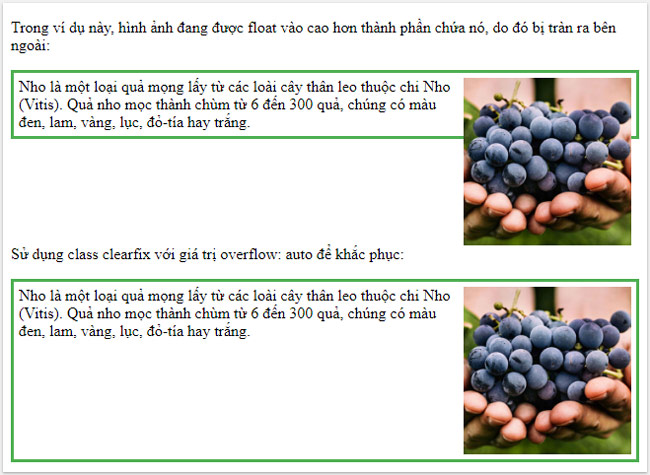
Chú ý: Nếu một phần tử đang được float cao hơn phần tử cha thì sẽ gây ra hiện tượng tràn nội dung ra bên ngoài. Để khắc phục, ta sử dụng clearfix overflow: auto:
.clearfix { overflow: auto;}

<!DOCTYPE html><html><head><style>div { border: 3px solid #4CAF50; padding: 5px;}.img1 { float: right;}.clearfix { overflow: auto;}.img2 { float: right;}</style></head><body>/* Viết bởi Quantrimang.com */<p>Trong ví dụ này, hình ảnh đang được float vào cao hơn thành phần chứa nó, do đó bị tràn ra bên ngoài:</p><div><img class="img1" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis). Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục, đỏ-tía hay trắng.</div><p style="clear:right">Sử dụng class clearfix với giá trị overflow: auto để khắc phục:</p><div class="clearfix"><img class="img2" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis). Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục, đỏ-tía hay trắng. </div></body></html>
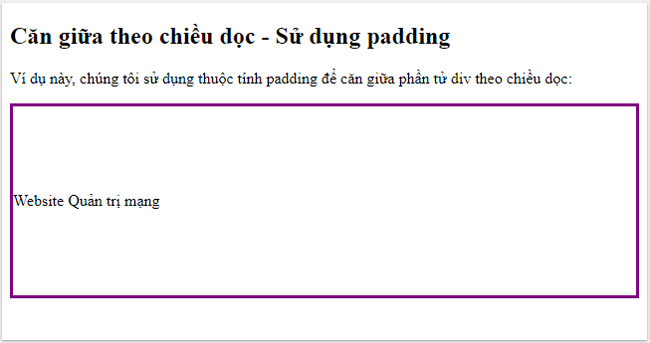
Có nhiều cách để căn giữa một phần tử theo chiều dọc trong CSS. Giải pháp đơn giản nhất đó là sử dụng padding.
.center {padding: 70px 0;border: 3px solid green;
Ví dụ:

<!DOCTYPE html><html><head><style>.center { padding: 70px 0; border: 3px solid purple;}</style></head><body>/* Viết bởi Quantrimang.com */<h2>Căn giữa theo chiều dọc - Sử dụng padding</h2> <p>Ví dụ này, chúng tôi sử dụng thuộc tính padding để căn giữa phần tử div theo chiều dọc:</p><div class="center"> <p>Website Quản trị mạng</p></div></body></html>
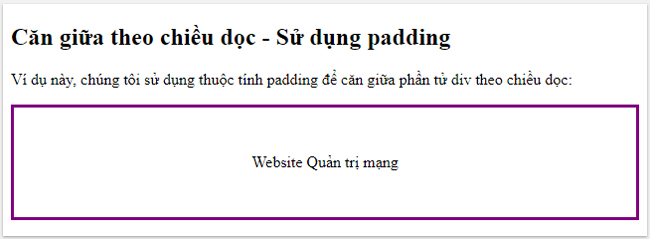
Để căn gữa cả theo chiều ngang và chiều dọc, sử dụng padding kèm theo thuộc tính text-align: center.
.center { padding: 70px 0; border: 3px solid green; text-align: center;}

Bạn cũng có cách khác để căn giữa theo chiều dọc là sử dụng thuộc tính line-height với giá trị giống như thuộc tính height.
.center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center;}/* Nếu văn bản có nhiều dòng, thêm vào như sau: */.center p { line-height: 1.5; display: inline-block; vertical-align: middle;}
Ví dụ:

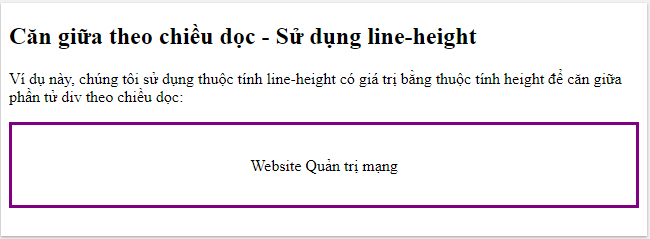
<!DOCTYPE html><html><head><style>.center {line-height: 80px;height: 80px;border: 3px solid purple;text-align: center;}/* Nếu văn bản có nhiều dòng, thêm vào như sau: *//* Viết bởi Quantrimang.com */.center p {line-height: 1.5;display: inline-block;vertical-align: middle;}</style></head><body><h2>Căn giữa theo chiều dọc - Sử dụng line-height</h2> <p>Ví dụ này, chúng tôi sử dụng thuộc tính line-height có giá trị bằng thuộc tính height để căn giữa phần tử div theo chiều dọc:</p><div class="center"><p>Website Quản trị mạng</p></div></body></html>
Nếu không sử dụng padding và line-height như trên, bạn có thể dùng cách thứ ba là sử dụng position và transform:
.center { height: 200px; position: relative; border: 3px solid purple; }.center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
Ví dụ:

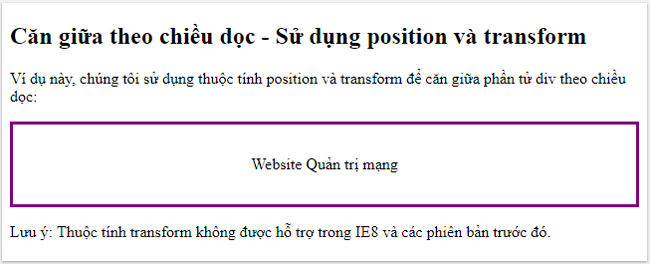
<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */.center { height: 80px; position: relative; border: 3px solid purple; }.center p { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%);}</style></head><body><h2>Căn giữa theo chiều dọc - Sử dụng position và transform</h2> <p>Ví dụ này, chúng tôi sử dụng thuộc tính position và transform để căn giữa phần tử div theo chiều dọc:</p><div class="center"> <p>Website Quản trị mạng</p></div><p>Lưu ý: Thuộc tính transform không được hỗ trợ trong IE8 và các phiên bản trước đó.</p></body></html>
Lưu ý: Thuộc tính transform không được hỗ trợ trong IE8 và các phiên bản trước đó.
Tương tự như giải pháp thay thế Flexbox, bạn có thể dùng khung lưới (grid) 3 hàng với các phần tử giả (pseudo-element):
.container{
display: grid;
grid-template-columns: 1fr;
grid-template-rows: repeat(3, 1fr);
}
.container::before,
.container::after{
content:"";
}
Một số triển khai có thể thực hiện trong tương lai
Theo mô tả CSS Box Alignment Module Level 3, align-content sẽ hoạt động được trên khối trục của container block và multicol. Vì thế, bạn có thể căn giữa nội dung của những container này giống như đã làm trong container flex hoặc grid.
Như bạn thấy, CSS cung cấp rất nhiều cách để căn chỉnh nội dung khi bạn lập trình web. Nắm được chúng, quá trình phát triển web sẽ trở nên dễ dàng hơn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
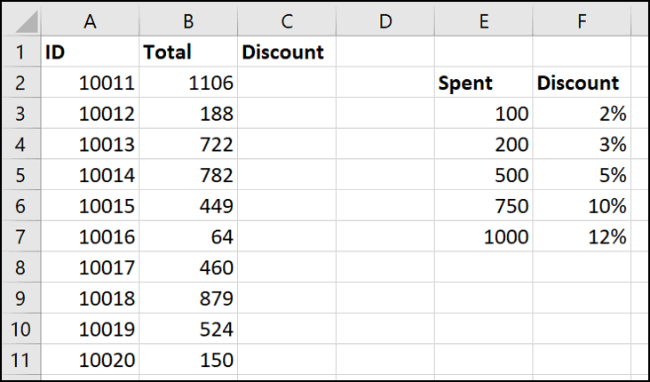
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
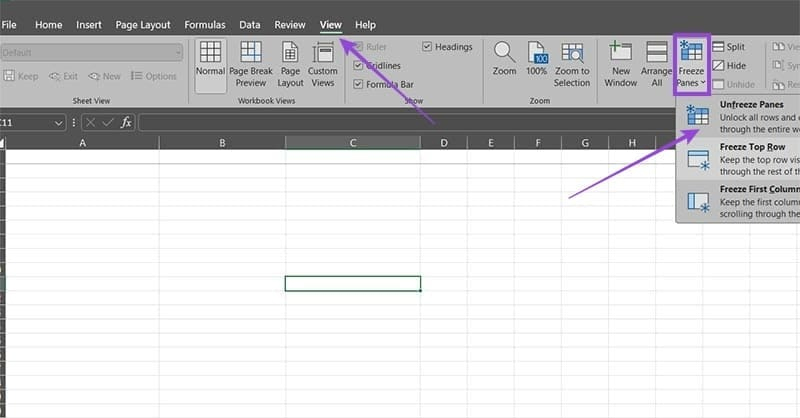
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
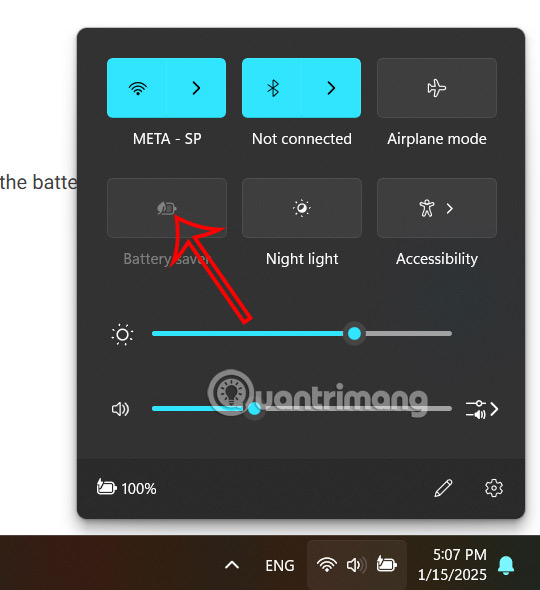
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
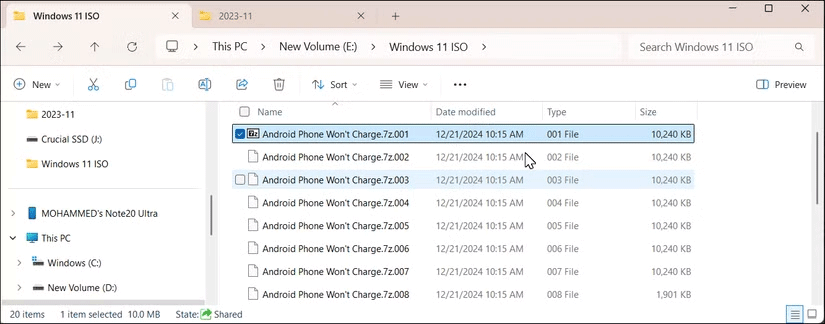
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
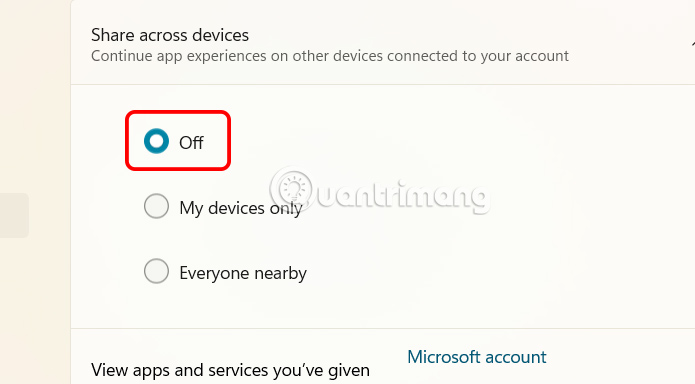
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
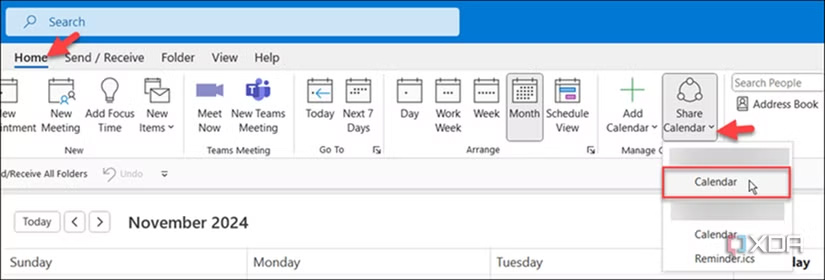
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
