Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Triển khai nền tối hiện đã trở thành một phần không thể thiếu khi phát triển ứng dụng web. Dưới đây là cách làm nền tối cho app Vue bằng các biến CSS.

Nền tối cung cấp bảng màu tối hơn cho giao diện người dùng, khiến màn hình dịu mắt hơn ở điều kiện ánh sáng thấp. Nền tối cũng giúp tiết kiệm pin trên các thiết bị màn hình OLED hoặc AMOLED.
Chính những ưu điểm đó đã khiến nhiều người thích chuyển sang nền tối khi lướt web.
Để hiểu rõ hơn về cách thêm nền tối trong Vue, bạn cần tạo một app Vue đơn giản để chạy thử sản phẩm của bạn.
Để khởi tạo app Vue mới, chạy lệnh sau từ terminal:
npm init vue@latest
Lệnh này sẽ cài đặt phiên bản mới nhất của package create-vue, gói này dùng để khởi tạo app Vue mới. Nó cũng yêu cầu bạn chọn một nhóm tính năng cụ thể. Bạn không nhất thiết phải chọn 1 vì chúng không thực sự cần thiết cho hướng dẫn này.
Thêm mẫu sau cho file App.vue trong thư mục src của ứng dụng:
<!-- App.vue -->
<template>
<div>
<h1 class="header">Welcome to My Vue App</h1>
<p>This is a simple Vue app with some text and styles.</p>
<div class="styled-box">
<p class="styled-text">Styled Text</p>
</div>
<button class="toggle-button">Toggle Dark Mode</button>
</div>
</template>
Khối code trên mô tả toàn bộ ứng dụng trong HTML bình thường, không script hoặc khối tạo kiểu. Bạn sẽ dùng class này trong mẫu trên cho mục đích tạo kiểu. Khi triển khai nền tối, cấu trúc của ứng dụng sẽ thay đổi.
Các biến CSS là những giá trị năng động mà bạn có thể xác định trong bảng style. Các biến CSS cung cấp công cụ tuyệt vời cho tạo theme vì chúng cho phép bạn xác định và quản lý các giá trị như màu sắc và kích thước font ở cùng một nơi.
Bạn sẽ dùng biến CSS và bộ chọn pseudo-class để thêm một nền thông thường và một chế độ tối cho ứng dụng Vue. Trong thư mục src/assets, tạo một file styles.css.
Thêm các kiểu sau vào file styles.css:
/* styles.css */
:root {
--background-color: #ffffff; /* White */
--text-color: #333333; /* Dark Gray */
--box-background: #007bff; /* Royal Blue */
--box-text-color: #ffffff; /* White */
--toggle-button: #007bff; /* Royal Blue */
}
[data-theme='true'] {
--background-color: #333333; /* Dark Gray */
--text-color: #ffffff; /* White */
--box-background: #000000; /* Black */
--box-text-color: #ffffff; /* White */
--toggle-button: #000000; /* Black */
}
Những khai báo này chứa một bộ chọn pseudo-class đặc biệt (:root) và bộ chọn thuộc tính ([data-theme='true']). Các kiểu bạn bao gồm trong một bộ chọn gốc nhắm mục tiêu thành phần cha cao nhất. Nó hoạt động như việc tạo kiểu mặc định cho trang web.
Bộ chọn data-theme nhắm mục tiêu các phần tử HTML với thuộc tính được thiết lập sang true. Trong bộ chọn thuộc tính này, bạn có thể xác định các kiểu cho theme nền tối, để ghi đè theme nền sáng mặc định.
Tất cả những khai báo trên đều xác định các biến CSS bằng tiền tố --. Chúng chứa các giá trị màu mà sau đó bạn có thể dùng để tạo kiểu ứng dụng cho nền sáng và tối.
Chỉnh sửa file src/main.js và nhập file styles.css:
// main.js
import './assets/styles.css'
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
Giờ thêm một số kiểu trong styles.css, bên dưới bộ chọn data-theme. Một vài trong số những định nghĩa này sẽ tham chiếu biến màu bằng từ khóa var. Điều này cho phép bạn thay đổi màu sắc sử dụng chỉ bằng cách chuyển đổi giá trị của từng biến, giống như kiểu ban đầu.
* {
background-color: var(--background-color);
text-align: center;
color: var(--text-color);
padding: 20px;
font-family: Arial, sans-serif;
transition: background-color 0.3s, color 0.3s;
}
.header {
font-size: 24px;
margin-bottom: 20px;
}
.styled-box {
background-color: var(--box-background);
color: var(--box-text-color);
padding: 10px;
border-radius: 5px;
margin: 20px 0;
}
.styled-text {
font-size: 18px;
font-weight: bold;
}
.toggle-button {
background-color: var(--toggle-button);
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
padding: 5px 10px;
}
Bạn có thể đặt một thuộc tính chuyển tiếp trên tất cả các thành phần bằng bộ chọn CSS phổ thông (*) để tạo hiệu ứng mượt mà khi chuyển các chế độ:
* {
/* Thêm nhiều chuyển tiếp hơn khi cần */
transition: background-color 0.3s, color 0.3s;
}
Những chuyển tiếp này tạo một thay đổi dần dần trong màu nền và văn bản khi bật chế độ tối, tạo ra một hiệu ứng đẹp mắt.
Để triển khai chế độ nền tối, bạn cần logic JavaScript để chuyển giữa nền sáng và tối. Trong file App.vue, dán khối script sau bên dưới khối mẫu được viết trong API Composition của Vue:
<!-- App.vue -->
<script setup>
import { ref } from 'vue';
// Hàm lấy tùy chọn chế độ tối ban đầu từ lưu trữ cục bộ
const getInitialDarkMode = () => {
const userPreference = localStorage.getItem('darkMode');
return userPreference === 'true' ? true : false;
};
// Xác định ref cho darkMode và khởi tạo nó bằng tùy chọn người dùng
// hoặc false
const darkMode = ref(getInitialDarkMode());
// Hàm lưu tùy chọn chế độ tối cho lưu trữ nội bộ
const saveDarkModePreference = (isDarkMode) => {
localStorage.setItem('darkMode', isDarkMode);
};
// Hàm bật chế độ tối và update tùy chọn lưu trữ cục bộ
const toggleDarkMode = () => {
darkMode.value = !darkMode.value;
saveDarkModePreference(darkMode.value);
};
</script>
Tập lệnh trên bao gồm tất cả logic JavaScript dành cho chuyển đổi giữa chế độ sáng và tối trong app web. Script này bắt đầu bằng lệnh import để nhập hàm ref để xử lý dữ liệu động trong Vue.
Tiếp theo, nó xác định một hàm getInitialDarkMode mà truy xuất tùy chọn chế độ tối của người dùng từ LocalStorage của trình duyệt. Nó khai báo ref darkMode, khởi tạo nó bằng lựa chọn được truy xuất bởi hàm getInitialDarkMode.
Hàm saveDarkModePreference update tùy chọn chế độ tối của người dùng trong LocalStorage của trình duyệt bằng phương thức setItem. Cuối cùng, hàm toggleDarkMode sẽ cho phép người dùng bật chế độ tối và update giá trị LocalStorage của trình duyệt cho chế độ tối.
Giờ trong khối template của file App.vue, thêm bộ chọn thuộc tính data-theme vào thành phần gốc để áp dụng nền tối theo điều kiện dựa trên logic của bạn:
<!-- App.vue -->
<template>
<!-- thêm bộ chọn thuộc tính theme dữ liệu để áp dụng nền tối theo điều kiện -->
<div :data-theme="darkMode">
<h1 class="header">Welcome to My Vue App</h1>
<p>This is a simple Vue app with some text and styles.</p>
<div class="styled-box">
<p class="styled-text">Styled Text</p>
</div>
<!--thêm nút chuyển chế độ tối-->
<button @click="toggleDarkMode" class="toggle-button">
Toggle Dark Mode
</button>
</div>
</template>
Tại đây, bạn đang liên kết bộ chọn data-theme với darkMode ref. Điều này đảm bảo ràng khi darkMode là true, nền tối sẽ được áp dụng. Trình nghe sự kiện click trên nút bấm chuyển đổi giữa chế độ sáng và tối.
Chạy lệnh sau trong terminal để xem trước ứng dụng:
npm run dev
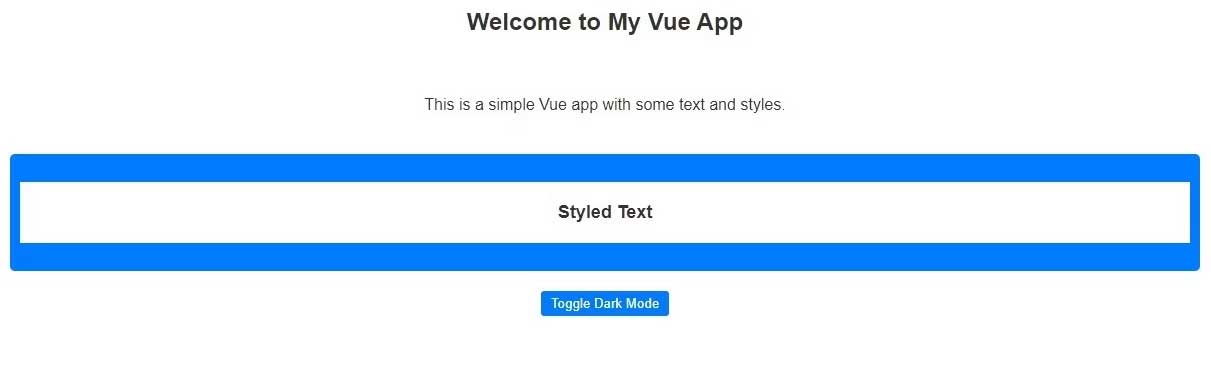
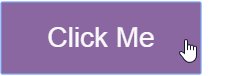
Bạn sẽ thấy màn hình như thế này:

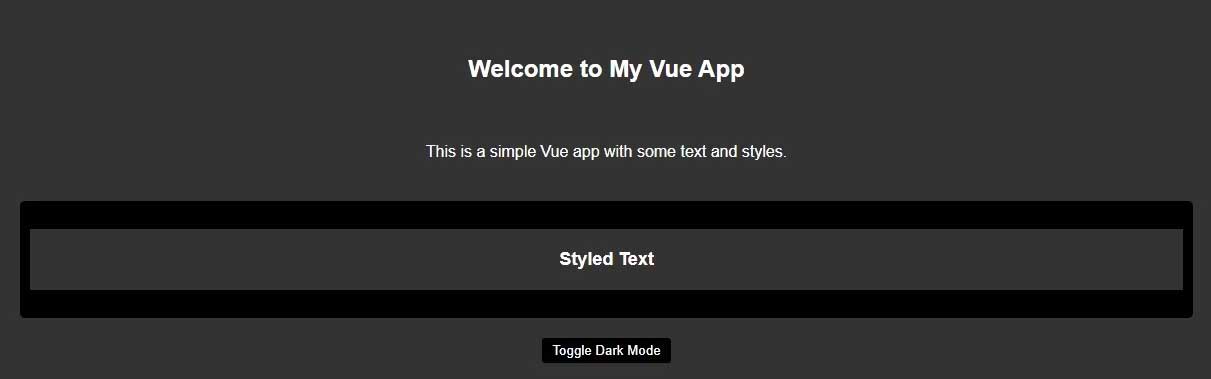
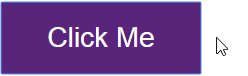
Khi click nút bấm, app sẽ chuyển giữa nền sáng và tối:

Như bạn thấy các biến CSS và LocalStorage API khiến việc thêm nền tối cho ứng dụng Vue trở nên thật dễ dàng. Chúc các bạn thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
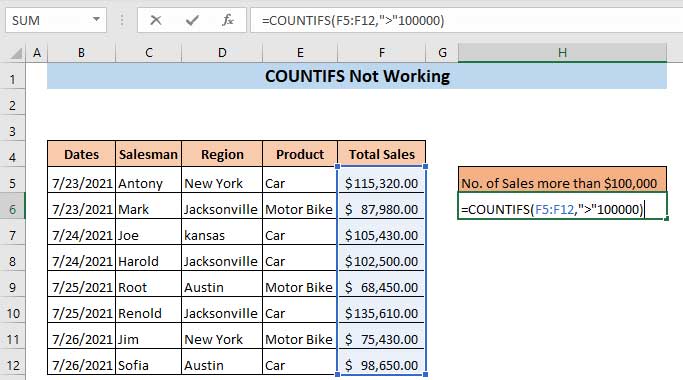
 Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
 5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
 Cách dùng Terabox lưu trữ với 1TB miễn phí
Cách dùng Terabox lưu trữ với 1TB miễn phí
 Sóng trong bão
Sóng trong bão
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
