Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Các ngoại lệ chưa được xử lý có thể gây ra sự nhầm lẫn và thất vọng cho người dùng. Tuy nhiên, bạn có thể giải quyết vấn đề này bằng các bộ lọc ngoại lệ.

Bộ lọc ngoại lệ Nest.js mang tới cách chặn và xử lý ngoại lệ trên toàn cầu hoặc trên cơ sở từng bộ điều khiển. Chúng cho phép bạn tập trung vào logic xử lý lỗi, định dạng các phản hồi lỗi và cung cấp xử lý lỗi nhất quán trên ứng dụng. Hãy cùng nhau tìm hiểu về các bộ lọc ngoại lệ và cách dùng chúng để xử lý lỗi ứng dụng phù hợp.
Mặc định, Nest.js có một lớp ngoại lệ, xử lý mọi trường hợp ngoại lệ mà code ứng dụng không xử lý được.
Khi xảy ra lỗi chưa được xử lý trong ứng dụng, Nest.js sẽ phát hiện chúng và trả về báo lỗi 100 Internet Server tới client. JSON mà Nest.js trả về trong trường hợp này trông như sau:
{
"statusCode": 500,
"message": "Internal server error"
}
Nếu đối tượng lỗi phát sinh từ code chứa statusCode và message, Nest.js sẽ trả về những giá trị này thay cho phản hồi mặc định.
Để tránh hành vi chung, gửi một phản hồi lỗi chi tiết hơn tới client, bạn cần chăm chỉ xử lý tất cả các lỗi có thể xảy ra trong ứng dụng. Bạn có thể đạt được điều này bằng bộ lọc ngoại lệ tùy chỉnh hoặc tích hợp sẵn của Nest.js.
Ví dụ này sẽ thử tạo một bộ lọc xử lý tất cả các ngoại lệ HTTP. Bắt đầu với một file tên http.exception.ts và thêm các import sau vào nó:
import {
ExceptionFilter,
Catch,
ArgumentsHost,
HttpException,
} from '@nestjs/common';
import { Request, Response } from 'express';
Những import này phục vụ cho các mục đích sau:
Tiếp theo, tạo một class, HttpExceptionFilter, triển khai ExceptionFilter. Chú thích nó bằng decorator Catch để cho biết rằng nó xử lý HttpExceptions:
@Catch(HttpException)
export class HttpExceptionFilter implements ExceptionFilter {}
Tiếp theo, điền vào class với code này:
catch(exception: HttpException, host: ArgumentsHost) {
// Lấy đối tượng phản hồi từ máy chủ đối số
const ctx = host.switchToHttp();
const response = ctx.getResponse<Response>();
// ấy đối tượng phản hồi từ máy chủ đối số
const request = ctx.getRequest<Request>();
// Lấy code trạng thái từ ngoại lệ
const status = exception.getStatus();
// Gửi phản hồi JSON bằng đối tượng phản hồi
response.status(status).json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
message:
exception.message
|| exception.getResponse()['message']
|| 'Internal Server Error',
});
}
Khối code này truy xuất các đối tượng truy vấn và phản hồi từ đối tượng ArgumentsHost và truy xuất thông tin liên quan từ ngoại lệ này. Nó trả về một phản hồi đối tượng JSON, kèm chi tiết về lỗi tới client.
Bạn có thể liên kết một bộ lọc ngoại lệ với một trình điều khiển hoặc toàn bộ ứng dụng, theo nhu cầu.
Để liên kết một bộ lọc ngoại lệ toàn cục, đầu tiên nhập bộ lọc ngoại lệ vào file main.ts. Sau đó, chuyển phiên bản của bộ lọc ngoại lệ vào phương thức app.useGlobalFilters:
// main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { HttpExceptionFilter } from './exception/http.exception';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
// Liên kết bộ lọc với ứng dụng
app.useGlobalFilters(new HttpExceptionFilter());
await app.listen(4050);
}
bootstrap();
Để liên kết một ngoại lệ với bộ điều khiển, nhập decorator UseFilters và bộ lọc ngoại lệ của bạn. Ghi chú thích class controller với decorator @UseFilters và chuyển phiên bản của bộ lọc ngoại lệ dưới dạng đối số cho decorator:
@Controller()
@UseFilters(new HttpExceptionFilter())
export class AppController {}
Vị trí bạn liên kết bộ lọc sẽ quyết định phạm vi xử lý lỗi. Bộ lọc liên kết với bộ điều khiển sẽ chỉ phục vụ cho bộ điều khiển mà bạn liên kết tới, bộ lọc liên kết ứng dụng sẽ dành cho toàn bộ ứng dụng.
Trên đây là cách dùng bộ lọc ngoại lệ của Nest.js để xử lý lỗi. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách tạo USB Boot, USB cài Windows bằng Rufus
Cách tạo USB Boot, USB cài Windows bằng Rufus
 Hướng dẫn tắt Microsoft Family Safety trên Windows
Hướng dẫn tắt Microsoft Family Safety trên Windows
 Cách đổi tốc độ giọng nói Magnifier Windows 11
Cách đổi tốc độ giọng nói Magnifier Windows 11
 Những câu nói hay về tinh thần trách nhiệm trong cuộc sống
Những câu nói hay về tinh thần trách nhiệm trong cuộc sống
 Như thế nào là thanh xuân rực rỡ?
Như thế nào là thanh xuân rực rỡ?
 Cách chuyển Google slide sang PowerPoint
Cách chuyển Google slide sang PowerPoint
 Cách ngăn Windows 11 theo dõi bạn
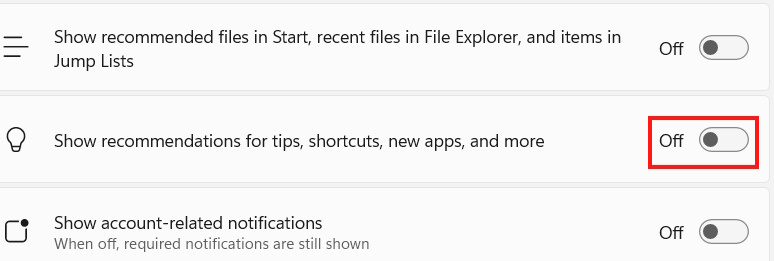
Cách ngăn Windows 11 theo dõi bạn
 7 điều bạn nên kiểm tra trước khi mua bất kỳ ổ SSD NVMe nào
7 điều bạn nên kiểm tra trước khi mua bất kỳ ổ SSD NVMe nào
 Cách sao chép thiết lập Windows để mang theo quy trình làm việc đến bất cứ đâu
Cách sao chép thiết lập Windows để mang theo quy trình làm việc đến bất cứ đâu
 5 cách truy cập Internet khi nhà mạng gặp sự cố
5 cách truy cập Internet khi nhà mạng gặp sự cố
 Cách sửa lỗi 0x0000011b khi in qua mạng trên Windows 11
Cách sửa lỗi 0x0000011b khi in qua mạng trên Windows 11
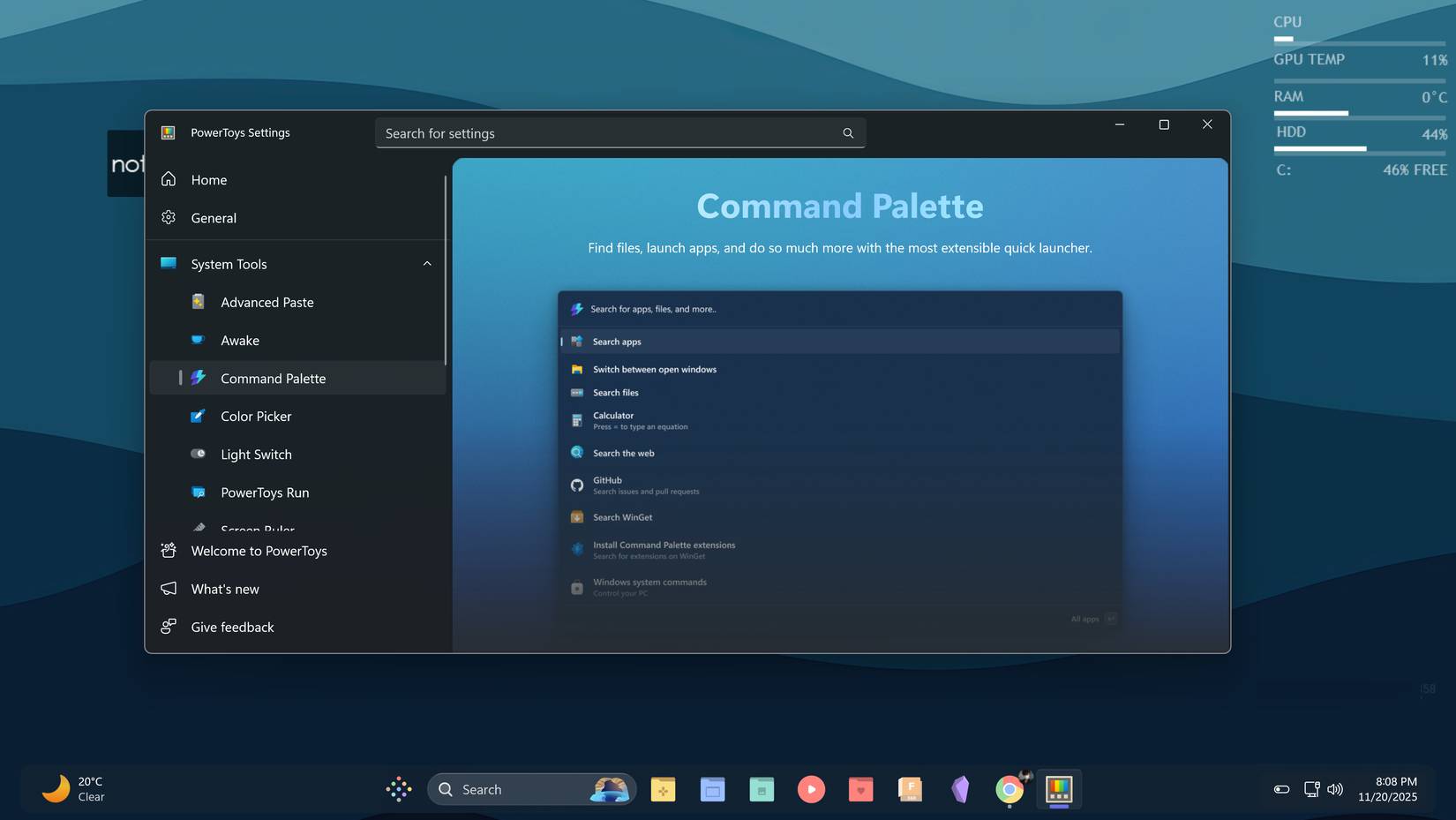
 Vì sao nhiều người ngừng sử dụng menu Start của Windows sau khi tìm thấy PowerToys Command Palette?
Vì sao nhiều người ngừng sử dụng menu Start của Windows sau khi tìm thấy PowerToys Command Palette?
 Hướng dẫn tải LOL PBE, tạo tài khoản PBE DTCL mùa 16
Hướng dẫn tải LOL PBE, tạo tài khoản PBE DTCL mùa 16
 5 tính năng Taskbar ẩn hữu ích trên Windows 11
5 tính năng Taskbar ẩn hữu ích trên Windows 11
 Cách vô hiệu hóa màn hình cảm ứng Windows 11
Cách vô hiệu hóa màn hình cảm ứng Windows 11
 Giọt mực của lòng tin – lớp bụi phai màu – nhưng không gục ngã
Giọt mực của lòng tin – lớp bụi phai màu – nhưng không gục ngã
 Hạnh phúc vẫn có mỗi ngày
Hạnh phúc vẫn có mỗi ngày
 Thói quen lề mề
Thói quen lề mề
 10 bài học sâu sắc về cuộc đời chúng ta sẽ học được từ thầy cô giáo
10 bài học sâu sắc về cuộc đời chúng ta sẽ học được từ thầy cô giáo
 5 lỗi Excel có thể khiến bạn mất thời gian và tiền bạc
5 lỗi Excel có thể khiến bạn mất thời gian và tiền bạc
