Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Angular là một nền tảng phát triển web tuyệt vời. Đặc biệt, khi thêm framework Bootstrap CSS vào Angular, các phần tử giao diện sẽ phong phú và sinh động hơn.

Trước khi bắt đầu, bạn cần cài đặt và cấu hình những công cụ bên dưới để tạo ứng dụng Angular.
Angular là nền tảng lập trình dành cho xây dựng web, mobile và các app desktop bằng HTML, CSS và TypeScript. Để tạo ứng dụng với cấu trúc cơ sở Angular bằng cách sử dụng @angular/cli với tệp định tuyến và định dạng kiểu SCSS.
ng new angular-bootstrap ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss ] CREATE angular-bootstrap/README.md (1062 bytes) CREATE angular-bootstrap/.editorconfig (274 bytes) CREATE angular-bootstrap/.gitignore (604 bytes) CREATE angular-bootstrap/angular.json (3273 bytes) CREATE angular-bootstrap/package.json (1079 bytes) CREATE angular-bootstrap/tsconfig.json (783 bytes) CREATE angular-bootstrap/.browserslistrc (703 bytes) CREATE angular-bootstrap/karma.conf.js (1434 bytes) CREATE angular-bootstrap/tsconfig.app.json (287 bytes) CREATE angular-bootstrap/tsconfig.spec.json (333 bytes) CREATE angular-bootstrap/src/favicon.ico (948 bytes) CREATE angular-bootstrap/src/index.html (302 bytes) CREATE angular-bootstrap/src/main.ts (372 bytes) CREATE angular-bootstrap/src/polyfills.ts (2820 bytes) CREATE angular-bootstrap/src/styles.scss (80 bytes) CREATE angular-bootstrap/src/test.ts (743 bytes) CREATE angular-bootstrap/src/assets/.gitkeep (0 bytes) CREATE angular-bootstrap/src/environments/environment.prod.ts (51 bytes) CREATE angular-bootstrap/src/environments/environment.ts (658 bytes) CREATE angular-bootstrap/src/app/app-routing.module.ts (245 bytes) CREATE angular-bootstrap/src/app/app.module.ts (393 bytes) CREATE angular-bootstrap/src/app/app.component.scss (0 bytes) CREATE angular-bootstrap/src/app/app.component.html (23809 bytes) CREATE angular-bootstrap/src/app/app.component.spec.ts (1090 bytes) CREATE angular-bootstrap/src/app/app.component.ts (222 bytes) ✔ Packages installed successfully. Successfully initialized git.
Giờ chúng ta cần cài đặt bootstrap và các libraries bootstrap-icons, chứa tập tin với các kiểu của Bootstrap và code JavaScript như sau:
npm install bootstrap bootstrap-icons
Sau khi cài đặt, chúng ta sẽ cấu hình các libraries bootstrap và bootstrap-icons. Thay đổi file angular.json và thêm các file bootstrap.scss, bootstrap-icons.css, bootstrap.bundle.min.js như bên dưới:
"styles": [ "node_modules/bootstrap/scss/bootstrap.scss", "node_modules/bootstrap-icons/font/bootstrap-icons.css", "src/styles.scss" ], "scripts": [ "node_modules/bootstrap/dist/js/bootstrap.bundle.min.js" ]
Giờ chúng ta sẽ cài đặt library @ng-bootstrap/ng-bootstrap hỗ trợ Angular gốc:
npm install @ng-bootstrap/ng-bootstrap@next
Sau khi cài đặt, chúng ta sẽ nhập mô đun NgbModule. Thay đổi file app.module và thêm các dòng bên dưới:
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
Giờ chúng ta sẽ loại bỏ nội dung của class AppComponent từ file src/app/app.component.ts. Nhập dịch vụ NgbModal và tạo phương pháp open để mở một modal như bên dưới.
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
}
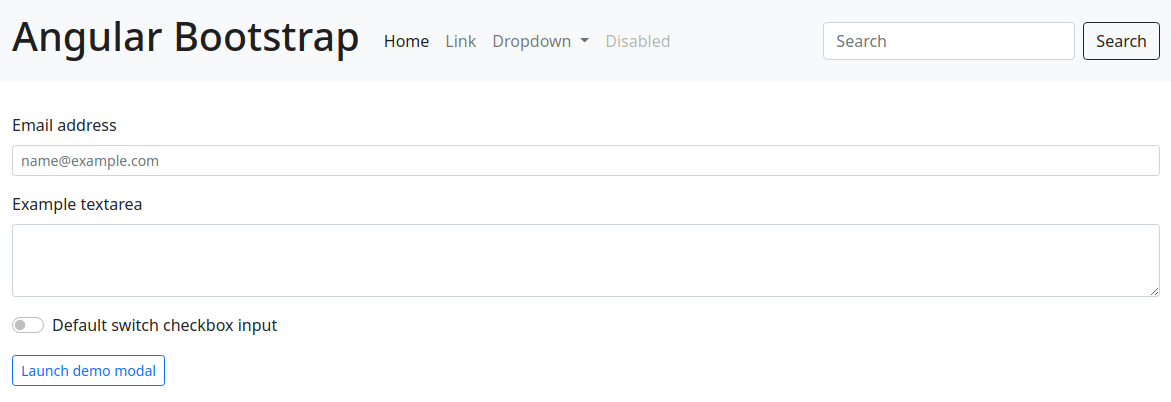
Tiếp theo, chúng ta sẽ xóa nội dung của file src/app/app.component.html. Thêm một số thành phần trong HTML để xem và kiểm tra các phần tử như bên dưới.
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<h1>Angular Bootstrap</h1>
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid py-3">
<div class="row my-3">
<div class="col">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input type="email" class="form-control form-control-sm" id="exampleFormControlInput1" placeholder="name@example.com">
</div>
</div>
<div class="row my-3">
<div class="col">
<label for="exampleFormControlTextarea1" class="form-label">Example textarea</label>
<textarea class="form-control form-control-sm" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
</div>
<div class="row my-3">
<div class="col">
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
</div>
</div>
<div class="row my-3">
<div class="col">
<button class="btn btn-sm btn-outline-primary" (click)="open(demoModal)">Launch demo modal</button>
</div>
</div>
</div>
<ng-template #demoModal let-modal>
<div class="modal-header">
<h4 class="modal-title" id="modal-basic-title">Profile update</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" (click)="modal.dismiss('Cross click')"></button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="dateOfBirth">Date of birth</label>
<div class="input-group">
<input id="dateOfBirth" name="dateOfBirth" class="form-control" placeholder="yyyy-mm-dd" ngbDatepicker #dp="ngbDatepicker">
<button type="button" class="btn btn-outline-secondary bi bi-calendar" (click)="dp.toggle()"></button>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark" (click)="modal.close('Save click')">Save</button>
</div>
</ng-template>
Cuối cùng, khởi chạy ứng dụng bằng lệnh sau:
npm start > angular-bootstrap@1.0.0 start > ng serve ✔ Browser application bundle generation complete. Initial Chunk Files | Names | Size vendor.js | vendor | 3.38 MB styles.css | styles | 255.86 kB polyfills.js | polyfills | 128.56 kB scripts.js | scripts | 76.94 kB main.js | main | 22.81 kB runtime.js | runtime | 6.59 kB | Initial Total | 3.86 MB Build at: 2021-06-27T21:28:22.756Z - Hash: 122b9fa4d57b962e7bcc - Time: 21933ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** ✔ Compiled successfully.

Trên đây là cách thêm Bootstrap vào một ứng dụng Angular. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
