Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bootstrap là một framework HTML, CSS và Javascript mã nguồn mở, giúp bạn phát triển UI dễ hơn bằng các class phản hồi có sẵn và tiện ích khác. Framework mã nguồn mở này hiện đã giúp hơn 18 triệu web hoạt động và con số này dự kiến sẽ còn tăng lên trong tương lai.

JS và CSS JavaScripts có thể tái sử dụng sẵn có cùng với Bootstrap có thể giúp bạn đạt được kết quả như mong đợi. Dùng Bootstrap với HTML có thể khá khó với người mới bắt đầu. Thế nhưng, đừng lo, hướng dẫn từng bước dưới đây sẽ giúp bạn biết cách sử dụng Bootstrap với HTML nhanh chóng.
Để bao gồm Bootstrap trong HTML, bạn có thể dùng một trong số 3 phương pháp sau:
CSS
Chỉ cần sao chép link stylesheet này với <head> của file HTML:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
JS
Các chức năng JavaScript của một số phần tử như dropdown, tab… phụ thuộc vào jQuery và popper.js.
Vì thế, bao gồm jQuery và popper.js theo thứ tự sau ngay trước khi tải file JavaScript bootstrap để đảm bảo hoạt động bình thường.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
Thay vì dùng CDN, bạn có thể tải file cục bộ cho thư mục dự án từ https://getbootstrap.com/docs/4.3/getting-started/download/. Sau đó, bạn có thể bao gồm tệp bootstrap.min.css trong <head> và bootstrap.min.js trong <body>. Thậm chí nếu đang dùng file bootstrap đã tải về, bạn phải bao gồm jquery.min.js và popper.min.js trước khi tải bootstrap.min.js.
Bạn có thể dễ dàng đưa Bootstrap vào bất kỳ dự án của bạn bằng cách dùng trình quản lý gói như npm, yarn… Vì npm là trình quản lý gói phổ biến nhất được dùng bởi nhà phát triển front-end, chúng ta sẽ tiếp tục với lệnh npm để cài đặt bootstrap. Nhập lệnh sau vào thư mục dự án của bạn (giả sử bạn đã khởi tao npm trogn dự án).
npm install bootstrap
Lệnh này sẽ tải một bản sao file bootstrap cục bộ bên trong thư mục node_modules trong dự án. Sau đó, bạn có thể bao gồm file bootstap.min.css ở <head> và bootstrap.min.js ở <body>. Như đã đề cập ở phương pháp số 2, bạn phải bao gồm jquery.min.js và popper.min.js trước khi tải bootstrap.min.js.
Sử dụng
Một file HTML mẫu sau khi bao gồm bootstrap CSS và js sẽ trông như ví dụ bên dưới. Ở đây phương pháp CDN đã được sử dụng. Bạn có thể chỉnh sửa thuộc tính HREF cho stylesheet và src cho javascript với đường dẫn proper nếu chọn phương pháp khác.
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Bootstrap example</title> </head> <body> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
Sau khi đã bao gồm Bootstrap trong dự án của bạn bằng bất kỳ phương pháp kể trên, bạn có thể dùng tất cả các thành phần có sẵn trong bootstrap dễ dàng.
Ví dụ, để tạo một button Bootstrap trong màu chính (Primary), bạn phải dùng markup.
<button type="button" class="btn btn-primary">Primary </button>
Với 2 class này, bạn sẽ có một nút bấm với tất cả các kiểu liên quan, nhờ đó, bạn tiết kiệm được đáng kể thời gian tạo kiểu nút HTML mặc định.
Trên đây là cách dùng Bootstrap với HTML. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
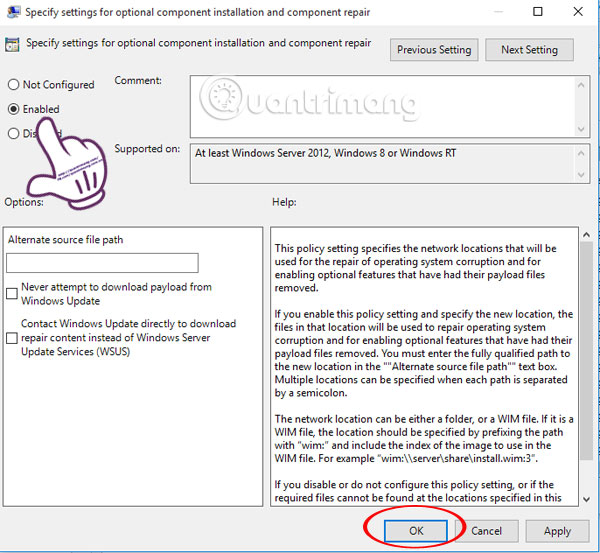
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
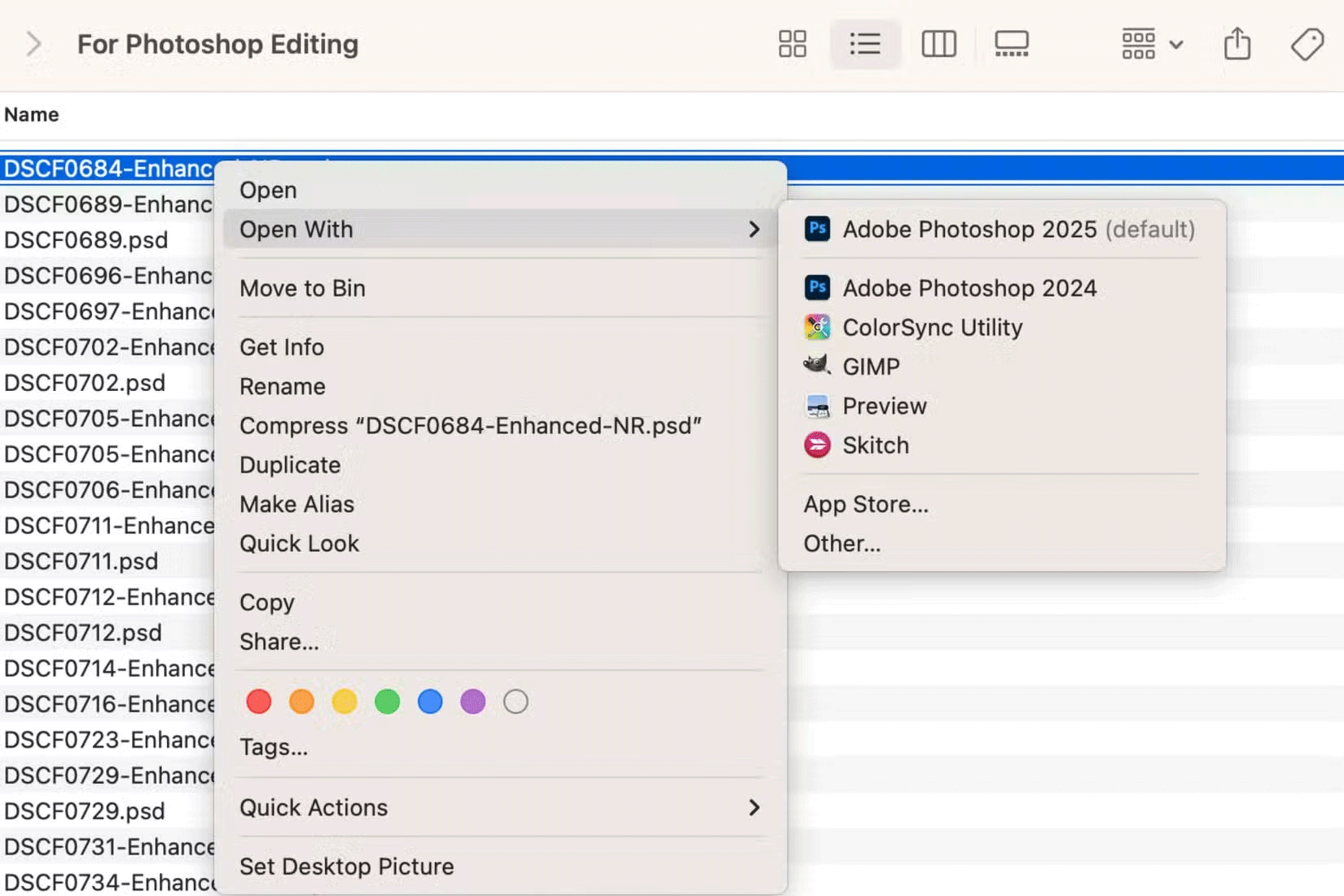
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
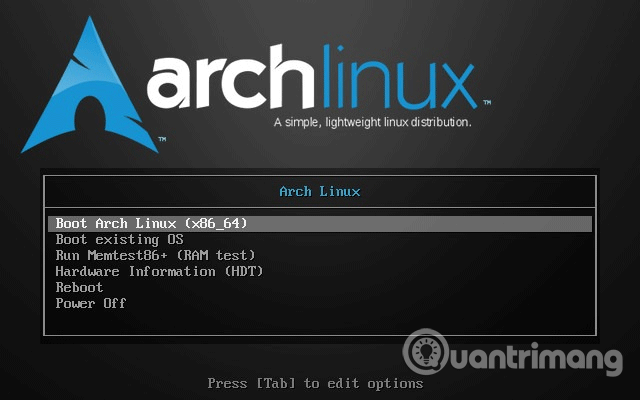
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
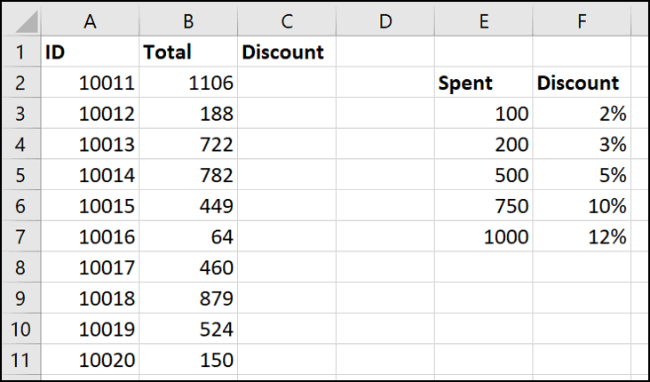
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
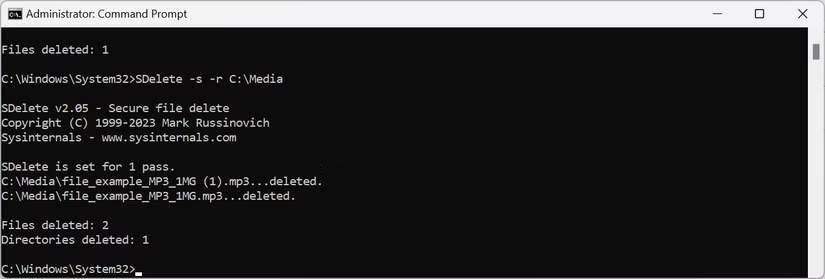
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
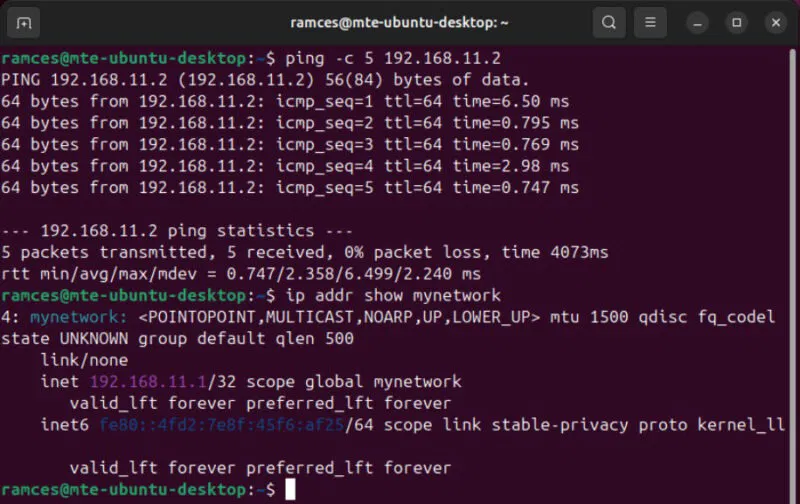
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
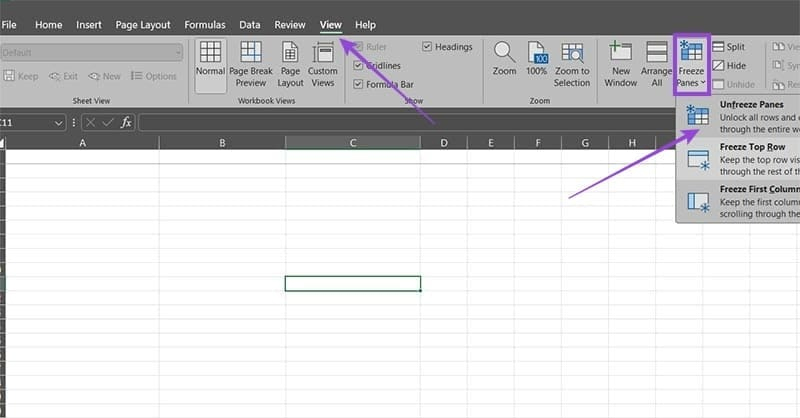
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
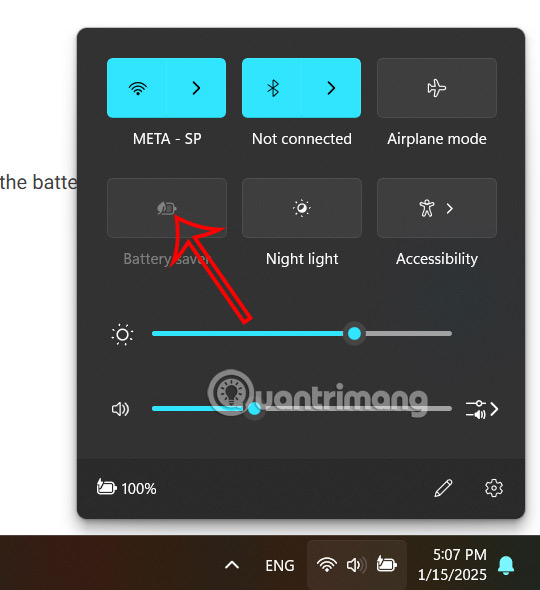
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
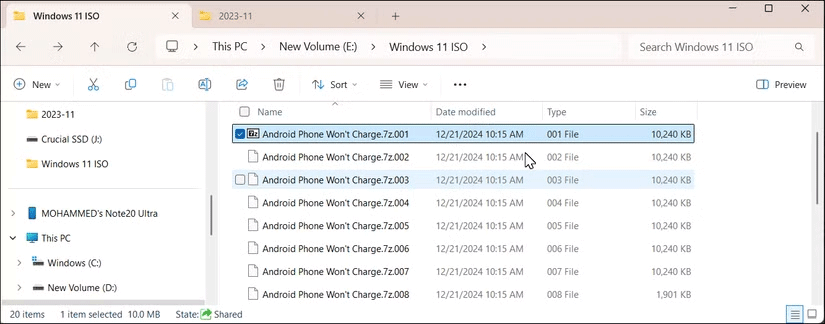
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
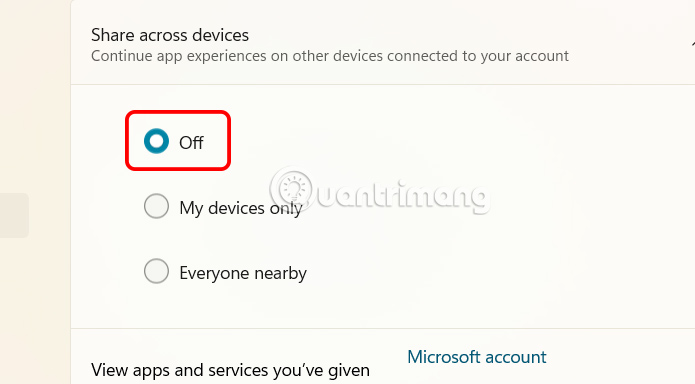
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
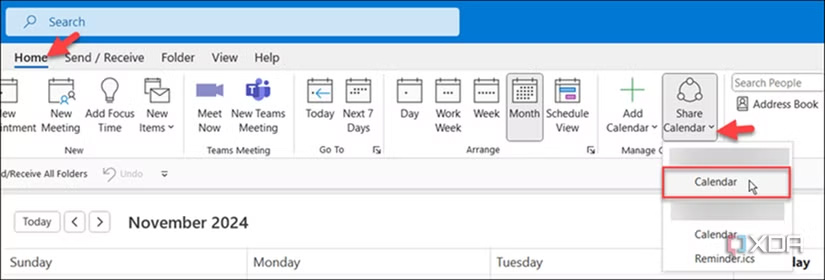
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
