Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bootstrap Tooltip cho người dùng gợi ý về phần tử cụ thể theo cách trực quan nhất. Tooltip thường được dùng nhằm tăng hiệu suất bởi bạn có thể tùy biến nó theo domain yêu cầu.
Tooltip được triển khia bằng cách dùng JavaScript. Nó dựa vào thư viện bên thứ ba, được gọi là popper.js, phục vụ cho việc xác định vị trí.
Nó hoạt động dựa trên khái niệm “hover-over” bằng cách sử dụng con trỏ chuột khi di chuyển trên phần tử, một gợi ý sẽ xuất hiện theo 4 hướng bất kỳ (trái, phải, lên và xuống) theo chỉ dẫn trong code.
Hãy xem xét ví dụ dưới đây để thấy rõ điều đó.
Đoạn code JavaScript:
// Viết code Javascript ở đây
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
Lưu ý: HTML, CSS, Bootstrap, JavaScript và jQuery được sử dụng.
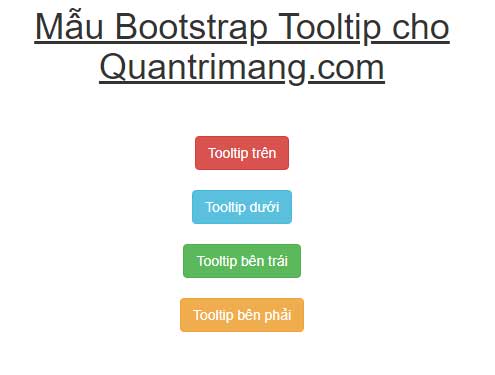
Cách 1: Triển khai code bên dưới được thực hiện cho 4 nút bên trái, phải, lên và xuống. Các tooltip tương ứng cho biết vị trí của các nút bấm tương ứng khi con trỏ trỏ qua nút bấm đó.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width,initial-scale=1.0" />
<title>
HTML với twitter Bootstrap
tooltip bằng jQuery
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity=
"sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7"
crossorigin="anonymous">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity=
"sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS"
crossorigin="anonymous">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#toptip").tooltip({
placement: "top"
});
$("#bottomtip").tooltip({
placement: "bottom"
});
$("#lefttip").tooltip({
placement: "left"
});
$("#righttip").tooltip({
placement: "right"
});
});
</script>
</head>
<body>
<center>
<div class="container">
<h1><u>Mẫu Bootstrap Tooltip cho Quantrimang.com</u></h1>
<br/><br/>
<div>
<button type="button" id="toptip"
class="btn btn-danger"
title="A Tooltip with Top placement">
Tooltip trên
</button>
<br><br>
<button type="button" id="bottomtip"
class="btn btn-info"
title="A Tooltip with Bottom placement">
Tooltip dưới
</button>
<br><br>
<button type="button" id="lefttip"
class="btn btn-success"
title="A Tooltip with Left placement">
Tooltip bên trái
</button>
<br><br>
<button type="button" id="righttip"
class="btn btn-warning"
title="A Tooltip with Right placement">
Tooltip bên phải
</button>
</div>
</body>
</html>
Kết quả:

Cách 2: Dưới đây là một mẫu code về trang Sign-up (đăng ký) với tooltip cung cấp mẹo/đề xuất. Tag form trong HTML được dùng để tạo một biểu mẫu và thêm các thuộc tính tooltip tương ứng.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Grid</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
<!-- Latest compiled and minified JavaScript -->
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#name').tooltip({
'trigger': 'focus',
'title': 'Name is Required'
});
$('#email').tooltip({
'trigger': 'focus',
'title': 'Email is Required'
});
$('#password').tooltip({
'trigger': 'focus',
'title': "Password is Required"
});
});
</script>
<style>
.serif {
font-family: "Times New Roman", Times, serif;
}
p {
padding: 20px;
}
</style>
</head>
<body>
<h1><p class="serif">Mẫu trang đăng ký trên Quantrimang.com</p></h1>
<div class="container" style="padding:50px;">
<form role="form">
<div class="form-group">
<label for="firstname">Tên</label>
<input type="text"
name="Name"
class="form-control"
id="name"
placeholder="Enter Name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="text"
name="email"
class="form-control"
id="email"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="Password">Mật khẩu</label>
<input type="password"
name="password"
class="form-control"
id="password"
placeholder="Enter Password">
</div>
</form>
</div>
</body>
</html>
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
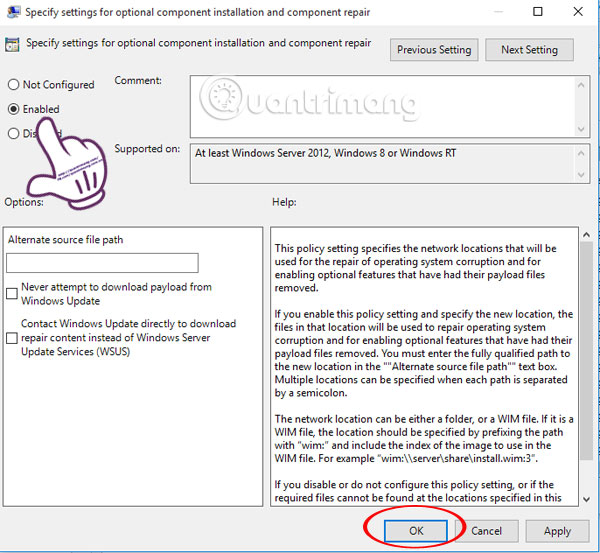
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
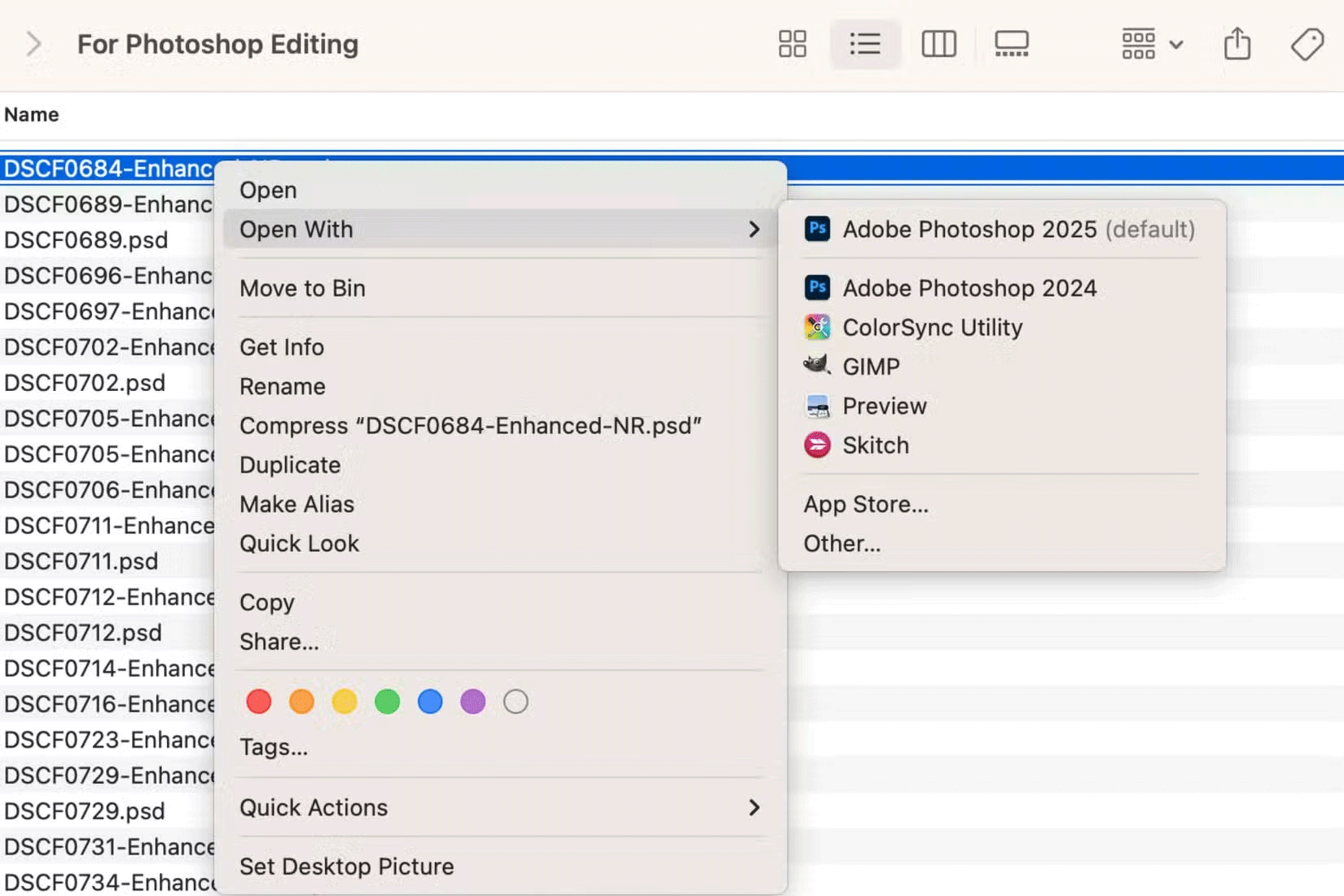
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
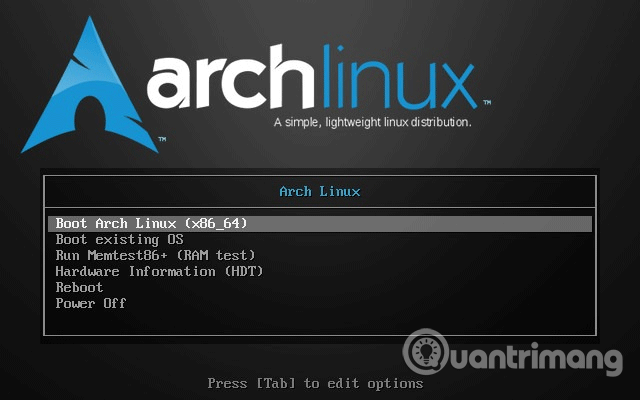
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
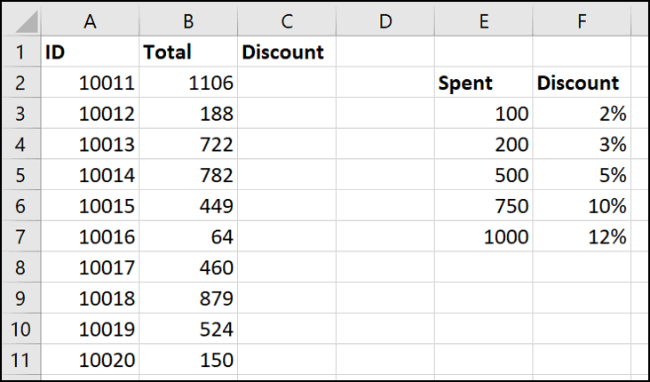
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
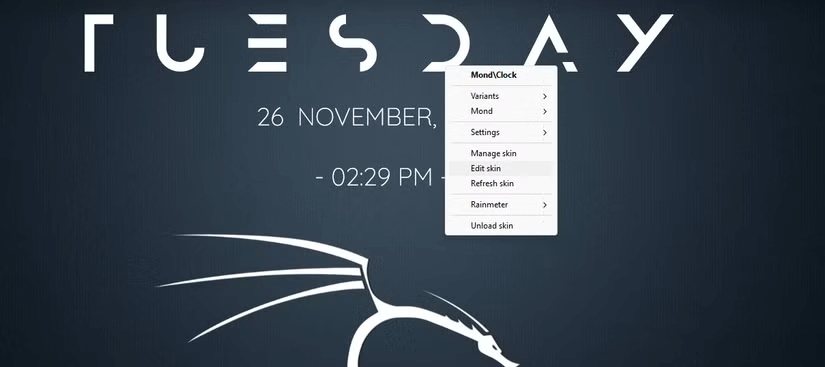
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
