Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Col trong Bootstrap chỉ là một phần của hệ thống Grid. Bài viết sẽ cung cấp cho bạn mọi kiến thức cơ bản cần biết về Grid System của CSS.
Bootstrap là một framework dùng để phát triển web đáp ứng phổ biến nhất hiện nay. Nó bao gồm HTML, CSS và JavaScript.
Theo Wikipedia, “trong thiết kế đồ họa, một grid (thường là cấu trúc 2 chiều) được tạo thành bởi một chuỗi các đường thẳng (dọc, ngang giao nhau) để hình thành nên cấu trúc nội dung. Nó được sử dụng rộng rãi trong thiết kế bố cục và cấu trúc nội dung ở thiết kế bản in. Trong thiết kế web, nó là một phương thức rất hiệu quả để tạo bố cục nhất quán nhanh chóng bằng HTML và CSS”.
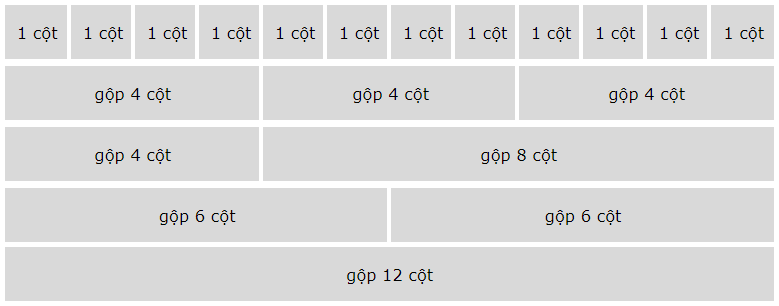
Hệ thống Grid trong Bootstrap 5 cho phép bạn tạo tối đa 12 cột trên trang này. Bạn có thể dùng tất cả 12 cột riêng lẻ hoặc nhóm cột lại với nhau để tạo các cột rộng hơn.
Hệ thống grid của Bootstrap có tính đáp ứng và các cột được tự động sắp xếp lại theo kích thước màn hình.
Grid System (hệ thống lưới) trong Bootstrap được xây dựng với flexbox, cho phép tạo tới 12 cột trên một trang. Nếu bạn không muốn sử dụng tất cả 12 cột riêng biệt thì có thể nhóm chúng lại với nhau để tạo ra những cột rộng hơn.
Hệ thống lưới này có thể responsive, có nghĩa là các cột có thể tự động sắp xếp lại để phù hợp với kích thước của màn hình. Hãy chắc chắn rằng, tổng các cột tối đa là 12 hoặc ít hơn (bạn không nhất thiết phải sử dụng hết tất cả 12 cột).

Hệ thống Grid của Bootstrap 5 có 6 class:
Các class trên có thể kết hợp với nhau để tạo ra bố cục động và linh hoạt hơn.
Mẹo: Vì class sẽ tăng/giảm theo tỷ lệ, vì vậy nếu muốn đặt cùng độ rộng cho sm và md thì chỉ cần chỉ định sm thôi.
Bảng sau đây tóm tắt cách hoạt động của hệ thống lưới Bootstrap 5 trên các kích thước màn hình khác nhau:
| Extra small (<576px) | Small (>=576px) | Medium (>=768px) | Large (>=992px) | Extra Large (>=1200px) | XXL (>=1400px) | |
|---|---|---|---|---|---|---|
| Class | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
| Phạm vi Grid | Ngang mọi lúc | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt |
| Độ rộng Container | Không (tự động) |
540px | 720px | 960px | 1140px | 1320px |
| Phù hợp với | Điện thoại dọc | Điện thoại ngang | Máy tính bảng | Laptop | Laptop và Desktop | Laptop và Desktop |
| Số cột | 12 | 12 | 12 | 12 | 12 | 12 |
| Chiều rộng Gutter | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) |
| Có thể lồng | Có | Có | Có | Có | Có | Có |
| Offset | Có | Có | Có | Có | Có | Có |
| Thứ tự cột | Có | Có | Có | Có | Có | Có |
Grid System trong Bootstrap có vài quy tắc sau:
1. Các hàng phải được đặt trong một .container (fixed-width) hoặc .container-fluid (full-width) để căn chỉnh và padding phù hợp.
2. Sử dụng hàng để tạo các nhóm cột ngang.
3. Nội dung nên được đặt trong các cột và chỉ các cột có thể là con của các hàng.
4. Các lớp được xác định trước như .row và .col-sm-4 có sẵn để nhanh chóng tạo bố cục grid.
5. Cột tạo gutter (khoảng cách giữa nội dung cột) thông qua padding. Padding đó được bù đắp theo hàng cho cột đầu tiên và cột cuối cùng thông qua negative margin trên .rows.
6. Các cột lưới được tạo bằng cách chỉ định số lượng cột trong tổng số 12 cột mà bạn muốn tạo. Ví dụ: 3 cột bằng sau sẽ sử dụng 3 .col-sm-4.
7. Độ rộng cột được tính theo tỷ lệ %, vì vậy chúng rất linh hoạt và có kích thước tương ứng với phần tử cha của chúng.
Sau đây là cấu trúc cơ bản của Grid trong Bootstrap 5:
<!-- Ví dụ 1: Kiểm soát độ rộng cột và cách chúng xuất hiện trên các thiết bị khác nhau --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- Ví dụ 2: Để Bootstrap tự xử lý bố cục --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
Ở Ví dụ 1: Sau khi tạo 1 hàng (<div class="row">), bạn thêm số cột mình cần (tương ứng với các class .col-*-* thích hợp). Dấu * đầu tiên đại diện cho khả năng responsive: sm, md, lg, xl hay xxl; trong khi dấu * thứ 2 đại diện cho 1 số, nên tối đa là 12 số trên 1 hàng.
Ở Ví dụ 2: Thay vì thêm một số vào mỗi col, bạn có thể để Bootstrap xử lý bố cục, tạo các cột có chiều rộng bằng nhau:
Bạn có thể sử dụng .col-sm|md|lg|xl|xxl để làm cho các cột có tính responsive.
Dưới đây là vài ví dụ cơ bản về bố cục lưới cơ bản trong Bootstrap 5.
Ví dụ bên dưới sẽ chỉ cho bạn cách tạo 3 cột có chiều rộng bằng nhau, trên tất cả các thiết bị và độ rộng màn hình.
Bạn cần thêm vào các thẻ div sau:
<div class="row"> <div class="col">nội dung trong cột</div> <div class="col">nội dung trong cột</div> <div class="col">nội dung trong cột</div> </div>
Dưới đây là file html đầy đủ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
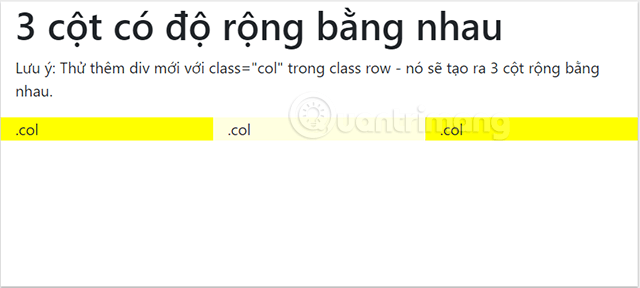
<h1>3 cột có độ rộng bằng nhau</h1>
<p>Lưu ý: Thử thêm div mới với class="col" trong class row - nó sẽ tạo ra 3 cột rộng bằng nhau.</p>
<div class="row">
<div class="col" style="background-color:#FFFF00;">.col</div>
<div class="col" style="background-color:#FFFFE0;">.col</div>
<div class="col" style="background-color:#FFFF00;">.col</div>
</div>
</div>
</body>
</html>
Khi chạy file trên ta sẽ có được bố cục như dưới đây:

Ví dụ dưới đây sẽ chỉ cho bạn biết cách tạo 4 cột có độ rộng bằng nhau bắt đầu từ độ rộng màn hình máy tính bảng và chia tỷ lệ cho những màn hình lớn hơn. Trên điện thoại hoặc màn hình nhỏ hơn 576px, các cột sẽ tự động được xếp chồng lên nhau.
Khi này, bạn cần dùng đến các thẻ div sau:
<div class="row"> <div class="col-sm-3">nội dung trong cột</div> <div class="col-sm-3">nội dung trong cột</div> <div class="col-sm-3">nội dung trong cột</div> <div class="col-sm-3">nội dung trong cột</div> </div>
Và file html đầy đủ sẽ là:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
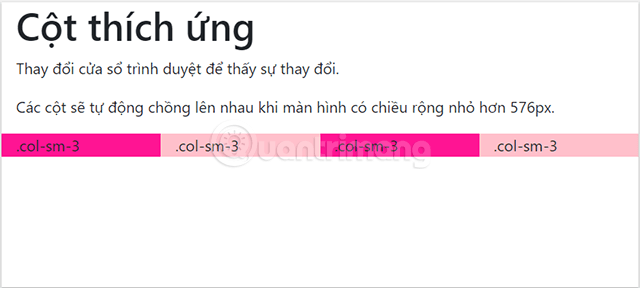
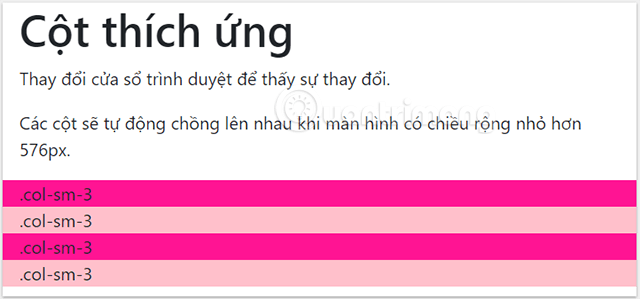
<h1>Cột thích ứng</h1>
<p>Thay đổi cửa sổ trình duyệt để thấy sự thay đổi.</p>
<p>Các cột sẽ tự động chồng lên nhau khi màn hình có chiều rộng nhỏ hơn 576px.</p>
<div class="row">
<div class="col-sm-3" style="background-color:#FF1493;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:#FFC0CB;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:#FF1493;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:#FFC0CB;">.col-sm-3</div>
</div>
</div>
</body>
</html>
Khi chạy file trên bạn sẽ nhận được 2 bố cục khi màn hình rộng hơn 576px, và khi màn hình nhỏ hơn 576px như dưới đây:


Tiếp theo là ví dụ về cách tạo 2 cột có độ rộng khác nhau, bắt đầu từ màn hình máy tính bảng và mở rộng đến những màn hình lớn hơn. Giả sử ta tạo 1 cột sm-4 và 1 cột sm-8, khi đó bạn sẽ dùng các thẻ div sau:
<div class="row"> <div class="col-sm-4">nội dung của cột</div> <div class="col-sm-8">nội dung của cột</div> </div>
File html đầy đủ lúc này sẽ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>2 cột độ rộng khác nhau</h1>
<p>Thay đổi độ rộng của cửa sổ trình duyệt để xem hiệu ứng.</p>
<p>Các cột sẽ tự động chồng lên nhau khi màn hình nhỏ hơn 576px.</p>
<div class="row">
<div class="col-sm-4" style="background-color:#00CED1;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:#E0FFFF;">.col-sm-8</div>
</div>
</div>
</body>
</html>
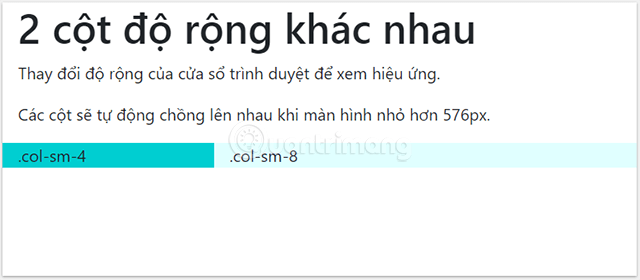
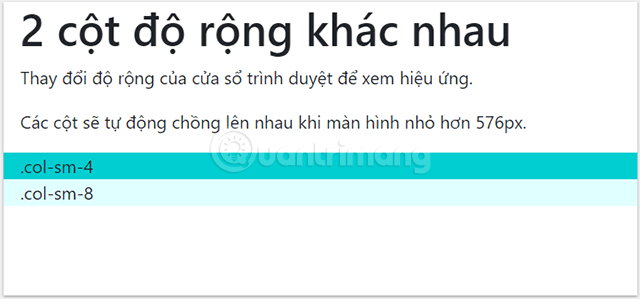
Sau khi chạy file trên, bạn sẽ nhận được 2 bố cục tương ứng với độ rộng màn hình lớn hơn 576px hay nhỏ hơn mức này.


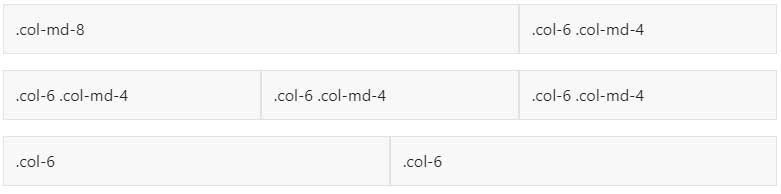
Bạn không muốn chỉ xếp chồng các cột đơn giản trong một số cấp độ Grid? Vậy hãy kết hợp các class khác nhau cho từng cấp khi cần. Ví dụ bên dưới sẽ giúp bạn hình dung ý tưởng tốt hơn về cách thức hoạt động của nó:
<div class="container"> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div> </div>

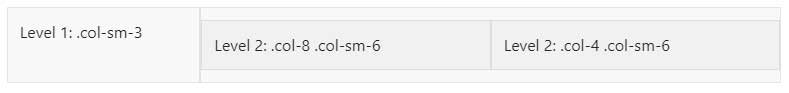
Để lồng nội dung với grid mặc định, thêm .row và tập hợp các cột .col-sm-* trong cột .col-sm*. Các hàng lồng nhau bao gồm một tập hợp các cột thêm vào, tối đa tới 12 hoặc ít hơn.
<div class="container"> <div class="row"> <div class="col-sm-3"> Level 1: .col-sm-3 </div> <div class="col-sm-9"> <div class="row"> <div class="col-8 col-sm-6"> Level 2: .col-8 .col-sm-6 </div> <div class="col-4 col-sm-6"> Level 2: .col-4 .col-sm-6 </div> </div> </div> </div> </div>

Một số điều cần ghi nhớ về cơ chế hoạt động của hệ thống Grid trong Bootstrap 5:
Bạn có thể thử dùng CSS editor online này để chạy các file html bên trên hoặc cài Bootstrap trên máy tính và dùng editor để tự tạo file html nhé.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
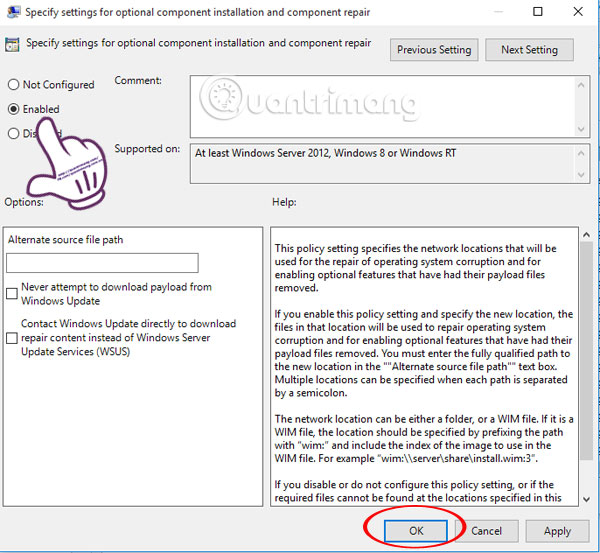
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
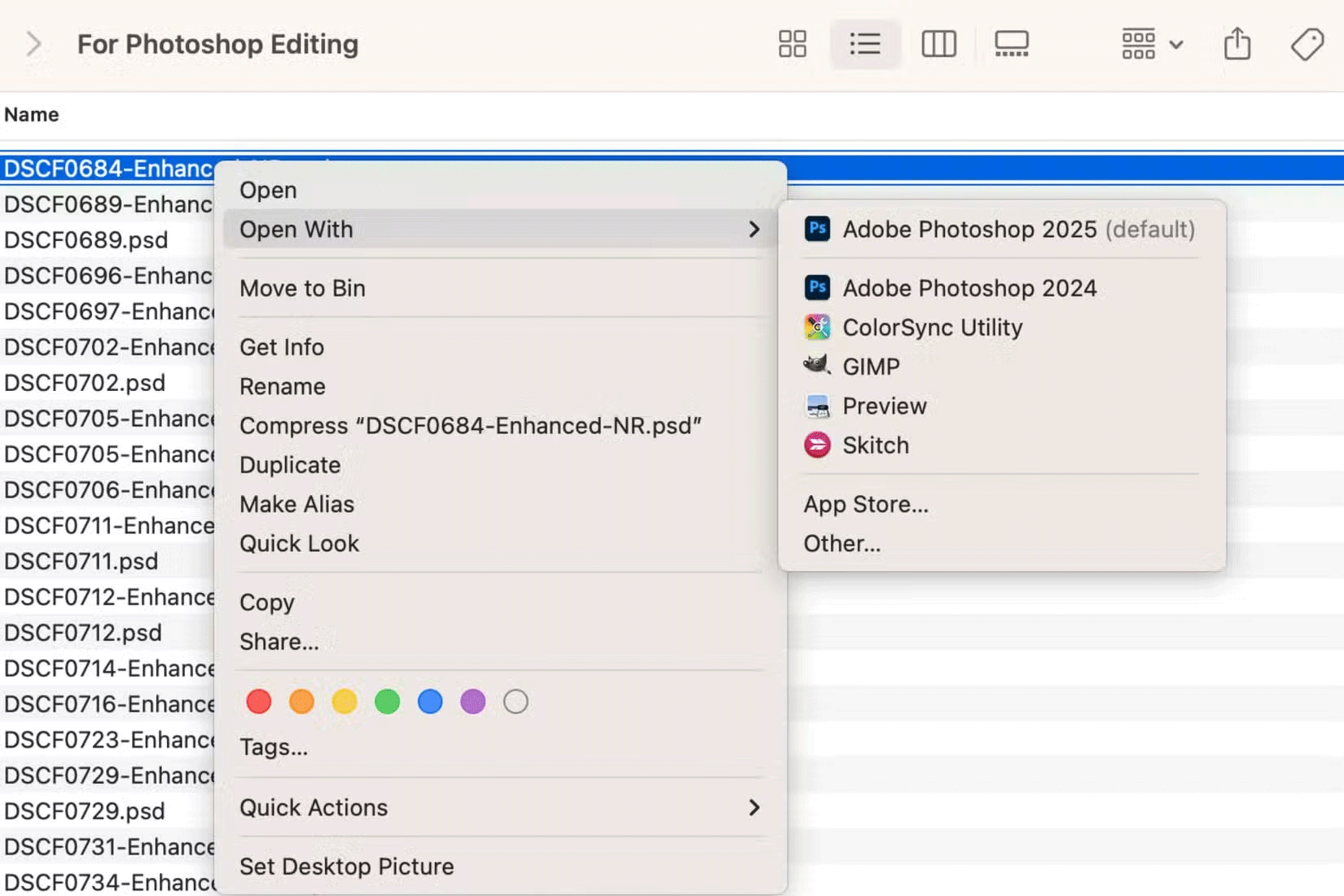
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
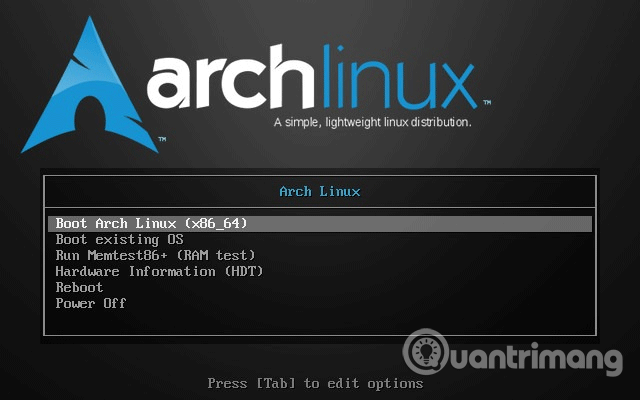
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
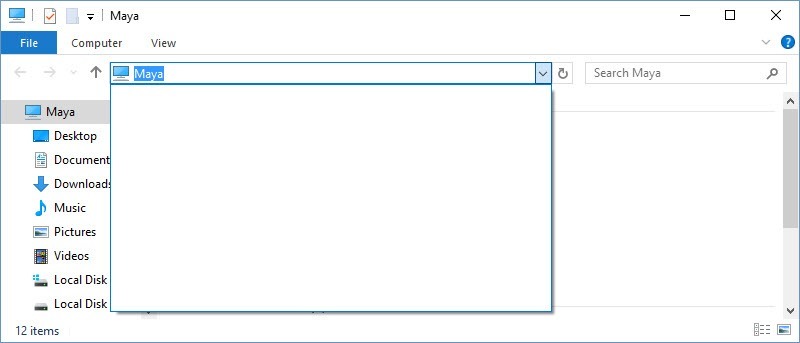
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
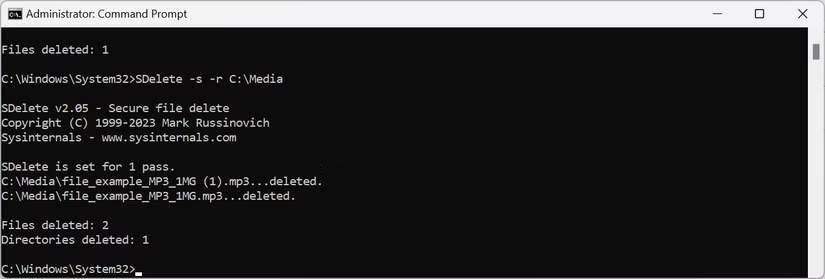
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
