Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thanh navbar trong CSS được sử dụng rất phổ biến khi thiết kế web. Dưới đây là mọi điều bạn cần biết về thanh navigation trong CSS.
CSS là một trong số ngôn ngữ lập trình rất được ưa chuộng hiện nay. Nó là chữ viết tắt của Cascading Style Sheets. CSS thường được sử dụng để tạo kiểu các phần tử được tạo ra từ ngôn ngữ đánh dấu HTML.
Thanh điều hướng hay thanh navbar nằm trong GUI, giúp khách ghé thăm web xem được thông tin trên trang của bạn. Nó là thành phần UI trên trang web, bao gồm link cho các phần khác của web.
Thanh điều hướng chủ yếu nằm ở phần đầu của trang dưới dạng danh sách link theo chiều ngang. Nó có thể được đặt bên dưới logo hoặc header, thế nhưng nó sẽ luôn được đặt trước nội dung chính của trang web.
Điều quan trọng với một website là phải có hệ thống điều hướng dễ dùng. Nó đóng vai trò quan trọng trong web vì cho du khách ghé thăm mọi phần thật nhanh.
3 yếu tố tạo nên thanh điều hướng tốt cho web:
Rõ ràng hầu hết chủ trang web đều muốn có khách truy cập mới mỗi ngày. Bước đầu tiên để có được điều đó là cho người xem một đường dẫn rõ ràng & chính xác. Bạn nên tạo một thanh điều hướng kích thích sự tò mò, đồng thời hấp dẫn khách vào xem. Dưới đây là 3 nhân tố chính bạn nên cân nhắc khi thiết kế Navbar HTML:
Bạn có rất nhiều cách làm navbar bằng CSS. Dưới đây là hướng dẫn chi tiết cách tạo các thanh navbar bằng CSS.
Có 2 loại navigation hay được sử dụng nhất:

Với CSS, bạn có thể biến các thanh menu nhàm chán trở nên đẹp mắt hơn.
Có rất nhiều cách để tạo navigation, trong bài học này Quantrimang.com sẽ cùng bạn tìm hiểu cách tạo navigation bằng danh sách sử dụng các thẻ <ul> và <li>.
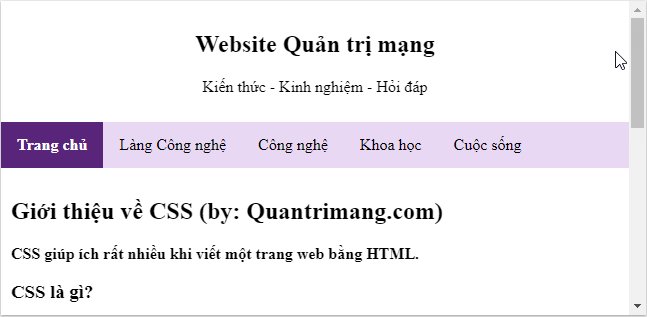
Ví dụ bạn có thể tạo danh sách gồm các phần tử như hình trên:
<ul> <li><a href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul>
Kết quả:

Tuy nhiên ta nên loại bỏ dấu đầu mục và margin, padding ra khỏi danh sách:
ul { list-style-type: none; margin: 0; padding: 0;}

Code đầy đủ như này:
<!DOCTYPE html><html><head><style>ul { list-style-type: none; margin: 0; padding: 0;}</style></head><body><ul> <li><a href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Chú ý: Đoạn code này sử dụng cho cả thanh điều hướng theo chiều ngang và chiều dọc.
Để xây dựng một thanh điều hướng theo chiều dọc, bạn tiếp tục định dạng phần tử <a> bên trong danh sách ở ví dụ trên, thêm đoạn code dưới đây vào:
li a { display: block; width: 60px;}
Ngoài ra, bạn có thể thiết lập chiều rộng của cả <ul> và tạo ra kết quả tương tự như trên:
ul { list-style-type: none; margin: 0; padding: 0; width: 60px;}li a { display: block;}
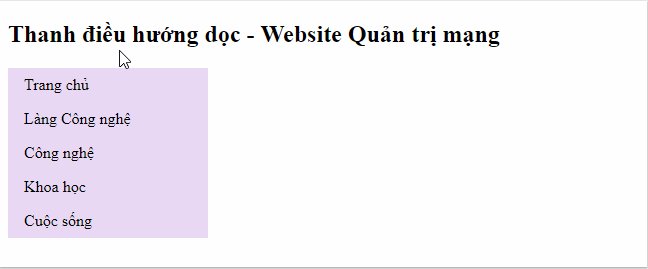
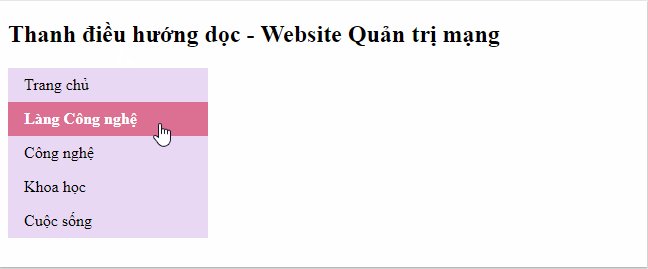
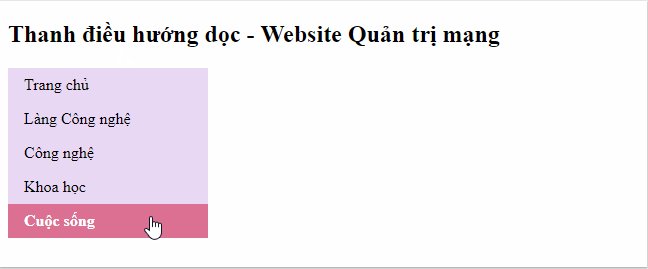
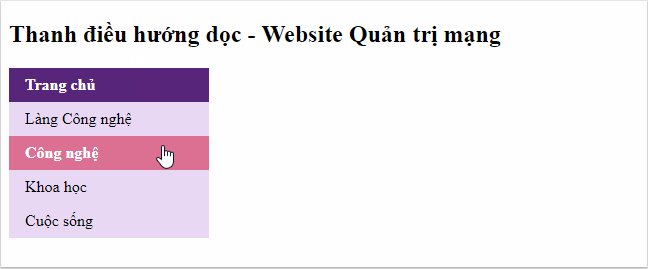
Tạo một thanh điều hướng theo chiều dọc đơn giản với màu nền nào đó và thay đổi màu nền của đường dẫn khi người dùng di chuột vào đó:

<!DOCTYPE html><html><head><style>ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #e9d8f4;}li a { display: block; color: white; padding: 8px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */li a:hover { background-color: #db7093; font-weight: bold; color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul> <li><a href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
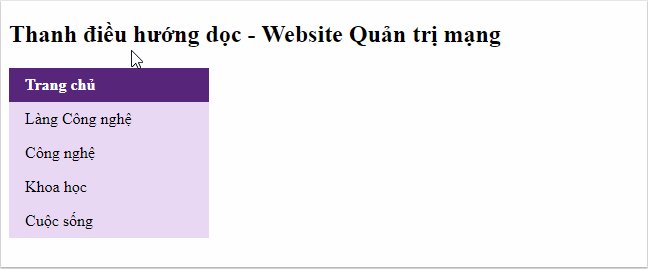
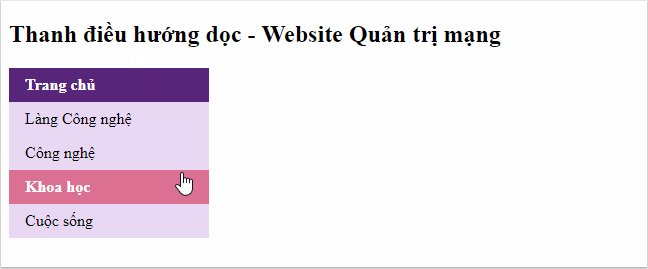
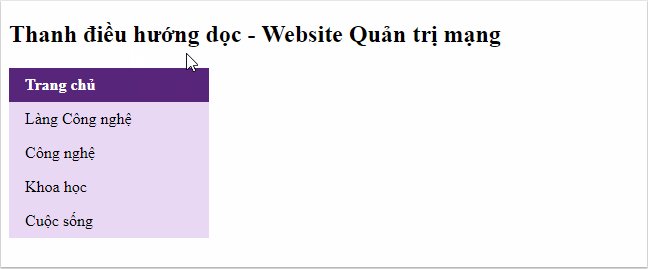
Thêm “active” vào đường dẫn hiện tại để người dùng biết hiện tại họ đang xem mục nào:
.active {background-color: #58257b;color: white;}

<!DOCTYPE html><html><head><style>ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #e9d8f4;}li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;}li a.active { background-color: #58257b; font-weight: bold; color: white;}li a:hover:not(.active) { background-color: #db7093; font-weight: bold; color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul> <li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Thêm text-align:center vào <li> hoặc <a> để căn chỉnh đường dẫn nằm vào giữa khối.
Thêm thuộc tính border vào <ul> để viền quanh thanh điều hướng. Nếu bạn cũng muốn đường viền bên trong thanh điều hướng thì thêm border-bottom vào tất cả phần tử <li> trừ thẻ cuối cùng:
ul { border: 1px solid #db7093;}li { text-align: center; border-bottom: 1px solid #db7093;}li:last-child { border-bottom: none;}

<!DOCTYPE html><html><head><style>ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #e9d8f4; border: 1px solid #58257b;}li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;}li { text-align: center; border-bottom: 1px solid #58257b;}li:last-child { border-bottom: none;}li a.active { background-color: #58257b; font-weight: bold; color: white;}li a:hover:not(.active) { background-color: #db7093; font-weight: bold; color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul> <li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
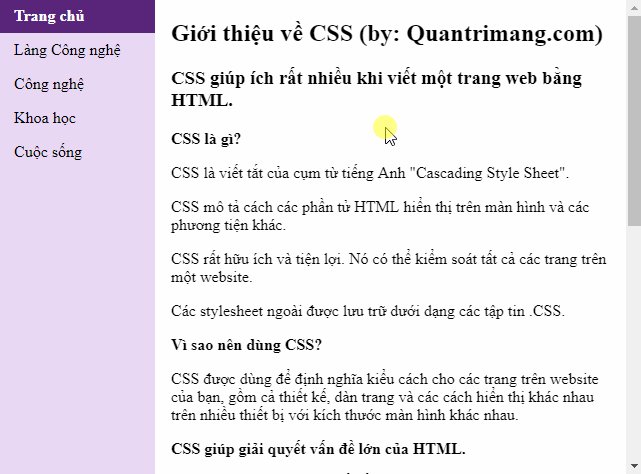
Tạo một thanh điều hướng xác định chiều cao, cố định ở bên trái:
ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; height: 100%; /* chiều cao 100% */ position: fixed; /* cố định thanh điều hướng cả khi cuộn để đọc website */ overflow: auto; /* nếu nội dung quá dài sẽ có thêm thanh cuộn để xem phần còn lại */}

<!DOCTYPE html><html><head><style>body { margin: 0;}ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #e9d8f4; position: fixed; height: 100%; overflow: auto;}li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;}li a.active { background-color: #58257b; font-weight: bold; color: white;}li a:hover:not(.active) { background-color: #db7093; font-weight: bold; color: white;}</style></head><body><ul> <li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul><div style="margin-left:25%;padding:1px 16px;height:1000px;"> <h2>Giới thiệu về CSS (by: Quantrimang.com)</h2> <h3>CSS giúp ích rất nhiều khi viết một trang web bằng HTML.</h3> <p><strong>CSS là gì?</strong></p> <p>CSS là viết tắt của cụm từ tiếng Anh "Cascading Style Sheet".</p> <p>CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương tiện khác.</p> <p>CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang trên một website.</p> <p>Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS.</p> <p><strong>Vì sao nên dùng CSS?</strong></p> <p>CSS được dùng để định nghĩa kiểu cách cho các trang trên website của bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên nhiều thiết bị với kích thước màn hình khác nhau.</p> <p><strong>CSS giúp giải quyết vấn đề lớn của HTML.</strong></p> <p>HTML không có phần tử để để định dạng cho trang web. HTML chỉ được dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web bắt đầu. Việc phát triển một website lớn mà thêm thông tin font hay màu sắc vào từng trang đòi hỏi rất nhiều thời gian.</p> <p>Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định nghĩa liên quan đến kiểu cách được đưa vào tập tin .css và nhờ vào tập tin stylesheet ngoài, bạn có thể thay đổi toàn bộ website chỉ bằng một tập tin duy nhất.</p></div></body></html>
Lưu ý:
Có 2 cách để tạo một thanh điều hướng theo chiều ngang, đó là sử dụng danh sách dạng inline hoặc float.

Inline là cách hiển thị các phần tử trên cùng một hàng. Để tạo thanh điều hướng ngang, bạn thêm thuộc tính display: inline vào phần tử <li> trong ví dụ tạo thanh điều hướng ở phần đầu bài viết.
li { display: inline;}
Theo mặc định, <li> là phần tử dạng khối (block), ta đè display: inline, bỏ những dòng ngắt trước và sau mỗi yếu tố, chỉ hiển thị trên một dòng.
Một cách khác để tạo thanh điều hướng ngang là float các phần tử <li> và định dạng bố cục cho các liên kết điều hướng:
li { float: left;}a { display: block; padding: 8px; background-color: #e9d8f4;}
<!DOCTYPE html><html><head><style>ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden;}li { float: left;}li a { display: block; padding: 8px; background-color: #dddddd;}</style></head><body><ul> <li><a href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
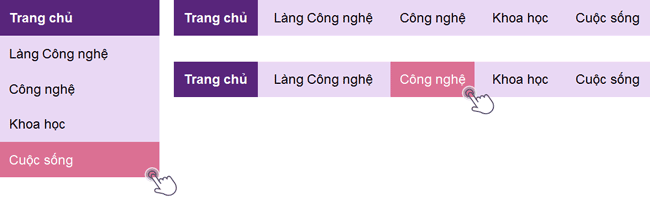
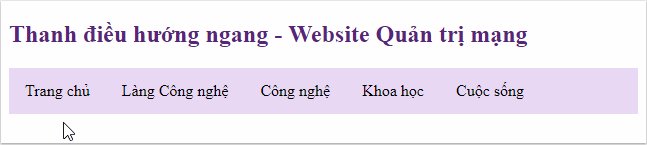
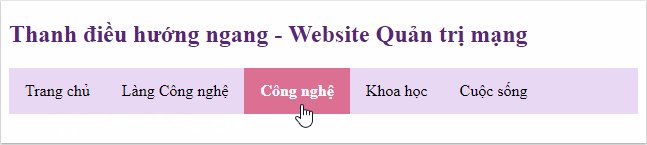
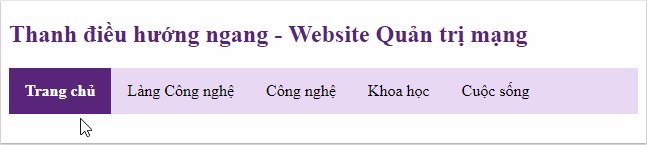
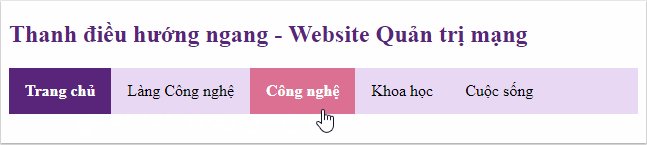
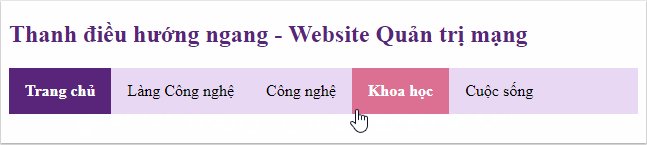
Tạo một thanh điều hướng theo chiều ngang đơn giản với màu nền nào đó và thay đổi màu nền của đường dẫn khi người dùng di chuột vào đó:

<!DOCTYPE html><html><head><style>h2 { color: #58257b}ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #e9d8f4;}li { float: left;}li a { display: block; color: black; text-align: center; padding: 14px 16px; text-decoration: none;}li a:hover { color: white; background-color: #db7093; font-weight: bold;}</style></head><body><h2>Thanh điều hướng ngang - Website Quản trị mạng</h2><ul> <li><a href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li> <li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li> <li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li> <li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Thêm “active” vào đường dẫn hiện tại để người dùng biết hiện tại họ đang xem mục nào:
.active { background-color: #58257b; color: white;}

Bạn có thể đẩy một phần tử sang bên phải màn hình tùy theo cách sắp xếp của website bằng cách sử dụng float:right
<ul> <li><a href="https://quantrimang.com/support/about">Giới thiệu</a></li> <li><a href="https://quantrimang.com/support/terms">Điều khoản</a></li> <li><a href="https://quantrimang.com/support/contact">Liên hệ</a></li> <li style="float:right"><a class="active" href="https://quantrimang.com/ support/help">Đăng ký</a></li></ul>
Thêm một đường viền bên phải cho tất cả các mục danh sách, ngoại trừ mục cuối cùng để chia thanh điều hướng thành các mục rõ ràng hơn.
li { border-right: 1px solid #db7093;}li:last-child { border-right: none;}

<!DOCTYPE html><html><head><style>ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #e9d8f4;}li { float: left; border-right:1px solid #58257b;}li:last-child { border-right: none;}li a { display: block; color: black; text-align: center; padding: 14px 16px; text-decoration: none;}li a:hover:not(.active) { color: white; background-color: #db7093; font-weight: bold;}.active { background-color: #58257b; color: white; font-weight: bold;}</style></head><body><ul> <li><a class="active" href="https://quantrimang.com/support/about"> Giới thiệu</a></li> <li><a href="https://quantrimang.com/support/terms">Điều khoản</a></li> <li><a href="https://quantrimang.com/support/contact">Liên hệ</a></li> <li style="float:right"><a href="https://quantrimang.com/support/help"> Đăng ký</a></li></ul></body></html>
ul { border: 1px solid #d6b7eb; background-color: #e9d8f4;}li a { color: #black;}

1. Sử dụng position: fixed
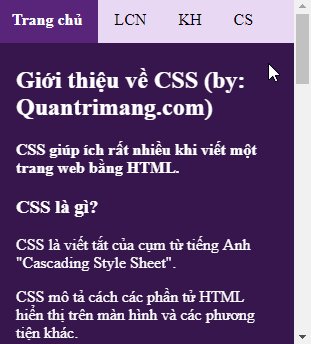
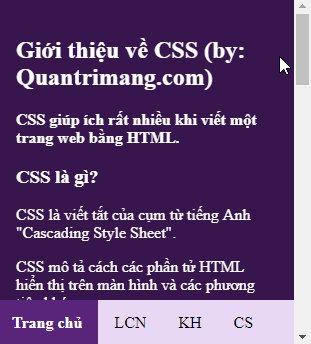
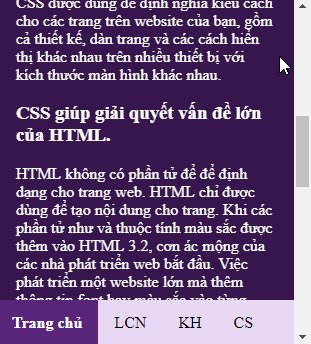
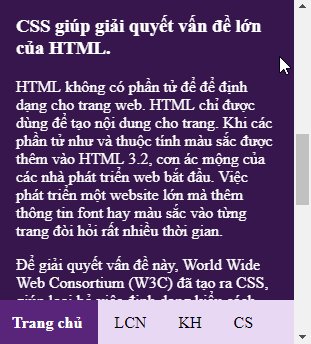
Đặt cố định thanh điều hướng ở trên cùng hoặc dưới cùng của trang ngay cả khi người dùng sử dụng thanh cuộn để di chuyển nội dung trang:
| Cố định phía trên cùng | Cố định phía dưới cùng |
ul { position: fixed; top: 0; width: 100%;}
|
ul { position: fixed; bottom: 0; width: 100%;}
|
 |
 |
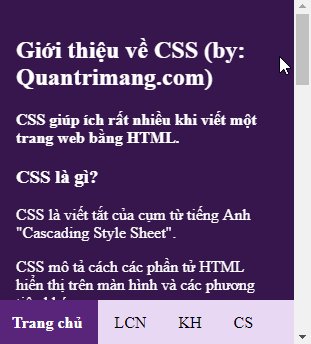
<!DOCTYPE html><html><head><style>body {margin:0;}ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #e9d8f4; position: fixed; top: 0; /* sử dụng bottom: 0 nếu muốn đặt thanh cuộn xuống dưới */ width: 100%;}li { float: left;}li a { display: block; color: black; text-align: center; padding: 14px 16px; text-decoration: none;}li a:hover:not(.active) { color: white; background-color: #db7093; font-weight: bold;}.active { background-color: #58257b; color: white; font-weight: bold;}</style></head><body><ul> <li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li> <li><a href="https://quantrimang.com/lang-cong-nghe">LCN</a></li> <li><a href="https://quantrimang.com/cong-nghe">KH</a></li> <li><a href="https://quantrimang.com/cuoc-song">CS</a></li></ul><div style="padding:20px; margin-top:30px, background-color:#36164c; \color:white; height:1500px;"> <h2>Giới thiệu về CSS (by: Quantrimang.com)</h2> <p><strong>CSS giúp ích rất nhiều khi viết một trang web bằng HTML. </strong></p> <h3>CSS là gì?</h3> <p>CSS là viết tắt của cụm từ tiếng Anh "Cascading Style Sheet".</p> <p>CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương tiện khác.</p> <p>CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang trên một website.</p> <p>Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS.</p> <h3>Vì sao nên dùng CSS?</h3> <p>CSS được dùng để định nghĩa kiểu cách cho các trang trên website của bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên nhiều thiết bị với kích thước màn hình khác nhau.</p> <h3>CSS giúp giải quyết vấn đề lớn của HTML.</h3> <p>HTML không có phần tử để để định dạng cho trang web. HTML chỉ được dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web bắt đầu.</p> <p>Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.</p></div></body></html>
2. Sử dụng position: sticky
Khi sử dụng thuộc tính này, menu ban đầu vẫn sẽ có vị trí linh hoạt cho tới một vị trí nhất định và "dính" tại đó.
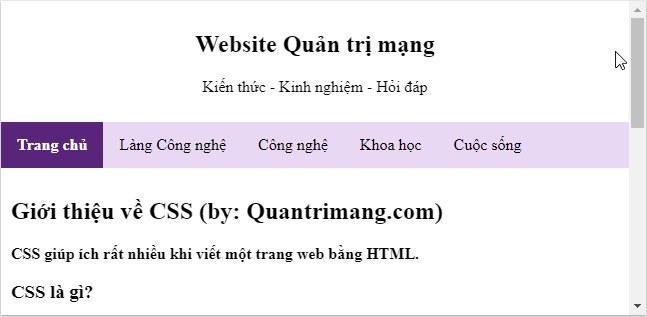
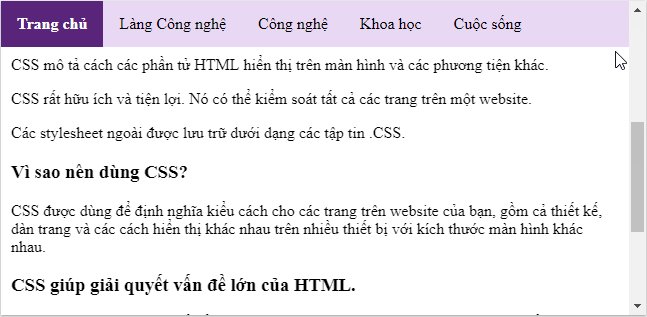
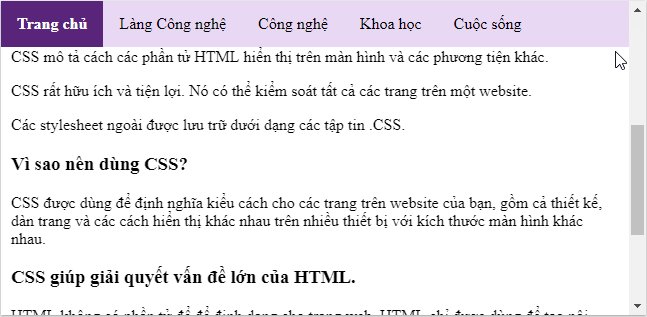
ul { position: -webkit-sticky; /* áp dụng với Safari */ position: sticky; top: 0;}

<!DOCTYPE html>
<html>
<head>
<style>
body {margin:0;}
div {
padding:10px
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #e9d8f4;
position: fixed;
top: 0;
position: sticky;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
color: white;
background-color: #db7093;
font-weight: bold;
}
.active {
background-color: #58257b;
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div class="header">
<h2 style="text-align: center;">Website Quản trị mạng</h2>
<p style="text-align: center;">Kiến thức - Kinh nghiệm - Hỏi đáp</p>
</div>
<ul>
<li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li>
<li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li>
<li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li>
<li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li>
<li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li>
</ul>
<div>
<h2>Giới thiệu về CSS (by: Quantrimang.com)</h2>
<p><strong>CSS giúp ích rất nhiều khi viết một trang web bằng HTML.
</strong></p>
<h3>CSS là gì?</h3>
<p>CSS là viết tắt của cụm từ tiếng Anh "Cascading Style Sheet".</p>
<p>CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương
tiện khác.</p>
<p>CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang
trên một website.</p>
<p>Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS.</p>
<h3>Vì sao nên dùng CSS?</h3>
<p>CSS được dùng để định nghĩa kiểu cách cho các trang trên website của
bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên
nhiều thiết bị với kích thước màn hình khác nhau.</p>
<h3>CSS giúp giải quyết vấn đề lớn của HTML.</h3>
<p>HTML không có phần tử để để định dạng cho trang web. HTML chỉ được
dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính
màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web
bắt đầu. Việc phát triển một website lớn mà thêm thông tin font hay màu
sắc vào từng trang đòi hỏi rất nhiều thời gian.</p>
<p>Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra
CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định
nghĩa liên quan đến kiểu cách được đưa vào tập tin .css và nhờ vào tập
tin stylesheet ngoài, bạn có thể thay đổi toàn bộ website chỉ bằng một
tập tin duy nhất.</p>
</div>
</body>
</html>
Sau khi nhập đoạn code này, bạn sẽ có một menu hamgurger chỉ hiện trên thiết bị mobile với kích thước màn hình nhỏ. Vì thế, bạn sẽ có hai nhánh con của <ul class="nav-links">. Đầu tiên, bạn sẽ dùng input type="checkbox" và gắn nhãn class="hamburger". Thứ hai, cung cấp menu điều hướng class="menu".
Lưu ý ☰ là một thực thể HTML hiện ký tự ☰, đại diện cho một icon hamburger.
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">...</div>
</ul>
</nav>
</body>
Logic đằng sau việc dùng thành phần ô tích này là khi được bỏ tích, nó sẽ có display: none;. Ngược lại, khi được tích, nó sẽ thay đổi thuộc tính CSS của bộ chọn (~) bằng cách thiết lập nó sang display: block;. Nói một cách đơn giản, bạn đang sử dụng hộp kiểm để chuyển đổi menu hamburger và điều hướng giữa trạng thái mở rộng và ẩn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
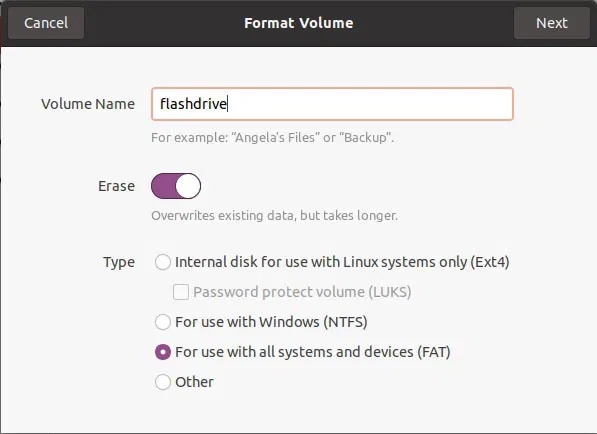
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
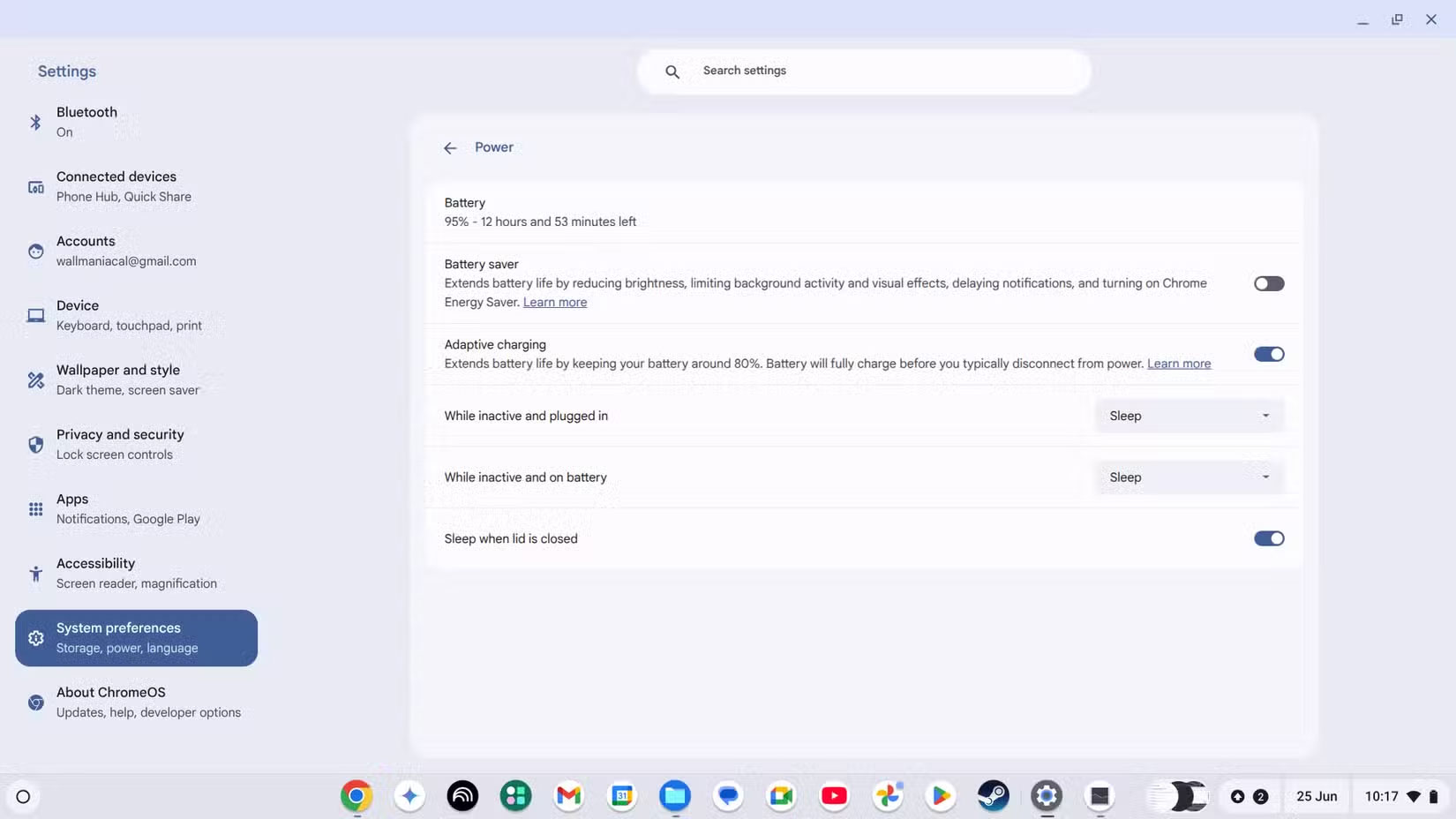
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
