Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bạn có thể xóa một nhân tố mảng theo vài cách khác nhau, vì thế, đảm bảo bạn có lựa chọn phù hợp nhất.
Mảng là một trong số cấu trúc dữ liệu bạn sẽ tương tác ở JavaScript. Khi loại bỏ một mục trong mảng, bạn có nhiều phương pháp khác nhau. Lựa chọn phụ thuộc vào vị trí nhân tố bạn muốn loại bỏ và cách muốn xác định phần tử đó.
Dưới đây là những cách xóa một phần tử mảng trong JavaScript. Bạn có thể áp dụng chúng trong mọi trường hợp từ lúc bắt đầu, kết thúc hoặc ở giữa.
Để xóa thành phần đầu tiên trong một mảng, dùng shift có sẵn trong JavaScript. Nó hoạt động vượt trội bằng cách loại bỏ mục đó, rồi chuyển chỉ mục của tất cả các mục còn lại.
Sau khi bỏ mục, phương thức shift trả lại nó. Điều đó có nghĩa bạn có thể gắn thành phần đã loại bỏ sang biến khác và dùng nó khi cần sau này.
Ví dụ:
const demoArray = [1, 2, 3, 4, 5]; const firstElement = demoArray.shift(); console.log(demoArray); // logs [2, 3, 4, 5] console.log(firstElement); // logs 1
JavaScript có phương thức pop() để xóa mục cuối cùng trong một mảng. Giống shift(), pop() trả về mục đã xóa khỏi mảng.
const demoArray = [1, 2, 3, 4, 5]; const lastElement = demoArray.pop(); console.log(demoArray); // logs [1, 2, 3, 4] console.log(lastElement); // logs 5
Shift và pop là hai trong số các phương thức mảng JavaScript phổ biến nhất, nhưng chúng chỉ có thể giúp bạn xử lý tới đó. Thực tế, bạn còn có một số phương thức khác, cho độ chính xác cao hơn với các phần tử bạn loại bỏ.
Ngoài ra, bạn có thể dùng toán tử delete của JavaScript để xóa thành phần mảng được cung cấp ở một chỉ mục cụ thể. Tuy nhiên, phương thức này có một nhược điểm.
Toán tử delete chỉ loại bỏ giá trị, để lại một mảng với một khoảng trống ở index của nó. Tuy nhiên, độ dài của mảng gốc vẫn giữ nguyên, ngay cả khi bạn xóa phần tử cuối cùng.
const demoArray = [1, 2, 3, 4, 5]; delete demoArray[2]; console.log(demoArray[2]); // logs undefined console.log(demoArray.length); // logs 5 console.log(demoArray); // logs [1, 2, empty, 4, 5]
Bạn cũng có thể xóa một mảng cụ thể theo giá trị. Không có sẵn phương thức để làm việc này, nhưng bạn có thể kết hợp hai phương thức hiện có: indexOf() và splice().
Cả hai đều cho phép bạn loại bỏ một thành phần cụ thể từ một mảng mà không cần có index. Đầu tiên, bắt đầu bằng cách tìm index của phần tử quan tâm bằng indexOf():
const demoArray = [1, 2, 3, 4, 5];
const targetElementIndex = demoArray.indexOf(4);
console.log(targetElementIndex); // logs 3
Giờ bạn đã có chỉ mục của thành phần mục tiêu, bạn có thể dùng phương thức splice() để xóa mục ở index đó. Toàn bộ việc bạn phải làm là chuyển vào chỉ mục của phần tử đích dưới dang đối số đầu tiên, được theo sau bởi số mục muốn loại bỏ.
Để chỉ loại bỏ một mục, hãy chuyển giá trị 1 làm đối số thứ hai:
demoArray.splice(targetElementIndex, 1);
Phương thức splice() trả về một mảng của nhân tố đã loại bỏ và sẽ chỉnh sửa mảng phần tử gốc, giống như shift() và pop().
Trên đây là những cách xóa mục cụ thể khỏi một mảng trong JavaScript. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
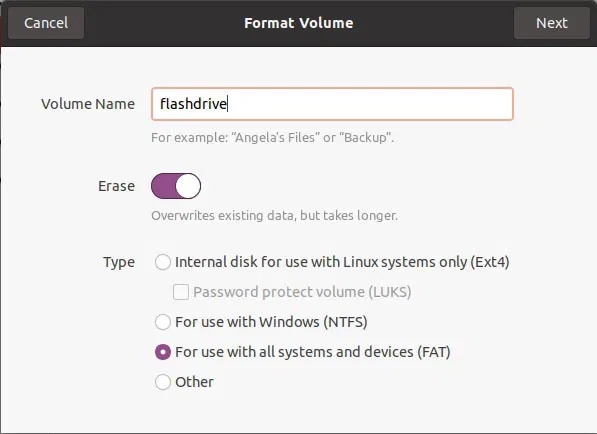
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
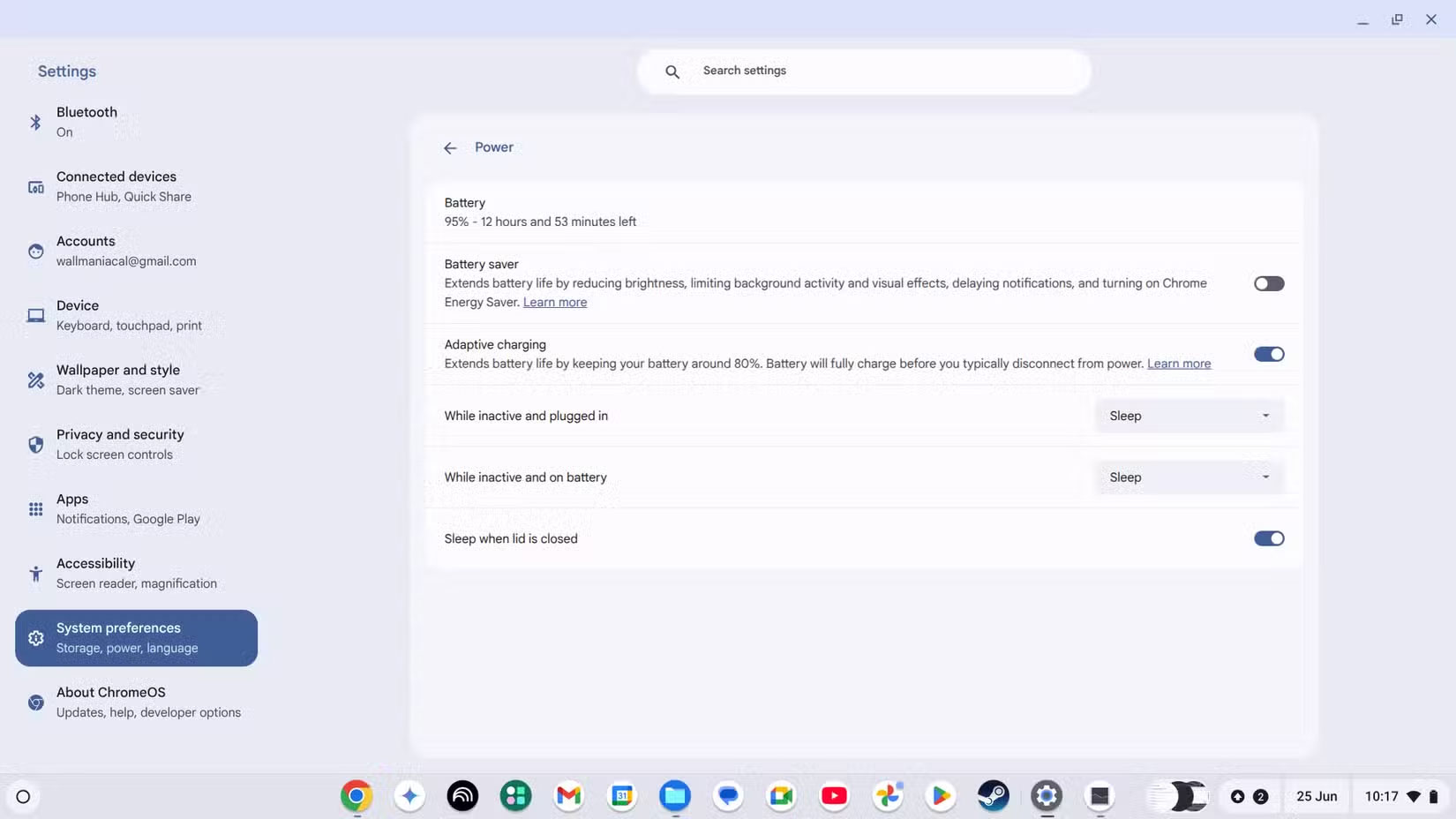
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
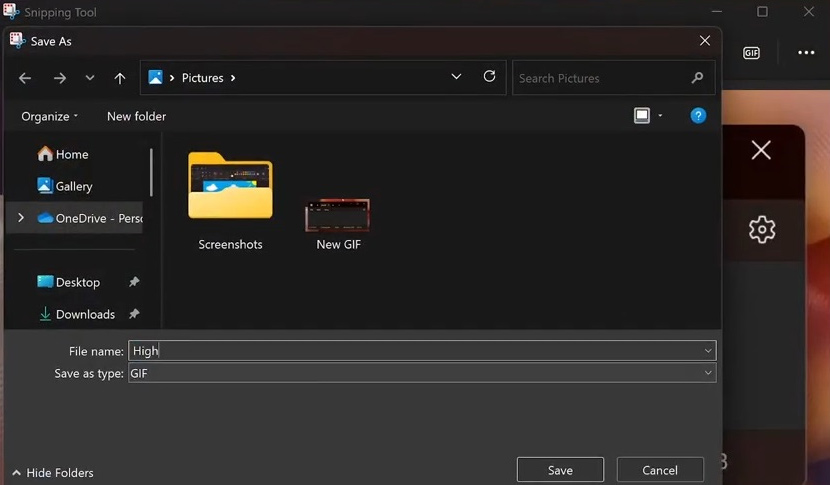
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
