Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

JavaScript Spline Chart trong CanvasJS giống như biểu đồ đường/tuyến (Line Chart) ngoại trừ các điểm dữ liệu được kết nối bằng những đường cong mượt mà. Nó hữu ích khi bạn muốn hiện trơn tru đường thay đổi dần dần thay vì đột biến.
Dạng biểu đồ Spline Charts cũng được yêu thích bởi chúng đẹp mắt. Ví dụ bên dưới hiện mẫu biểu đồ dạng spline cùng mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
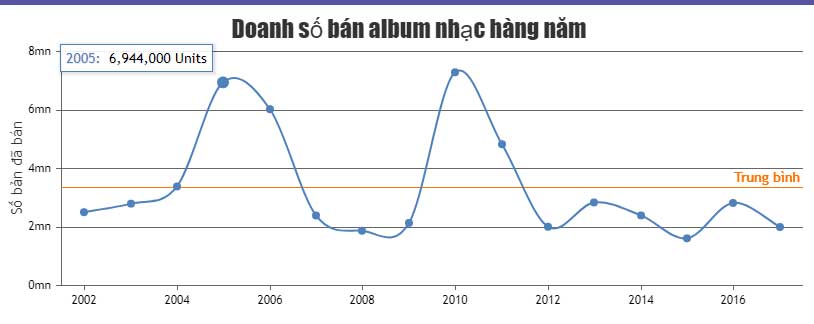
text: "Doanh số bán album nhạc hàng năm"
},
axisY: {
title: "Số bản đã bán",
valueFormatString: "#0,,.",
suffix: "mn",
stripLines: [{
value: 3366500,
label: "Trung bình"
}]
},
data: [{
yValueFormatString: "#,### Units",
xValueFormatString: "YYYY",
type: "spline",
dataPoints: [
{x: new Date(2002, 0), y: 2506000},
{x: new Date(2003, 0), y: 2798000},
{x: new Date(2004, 0), y: 3386000},
{x: new Date(2005, 0), y: 6944000},
{x: new Date(2006, 0), y: 6026000},
{x: new Date(2007, 0), y: 2394000},
{x: new Date(2008, 0), y: 1872000},
{x: new Date(2009, 0), y: 2140000},
{x: new Date(2010, 0), y: 7289000},
{x: new Date(2011, 0), y: 4830000},
{x: new Date(2012, 0), y: 2009000},
{x: new Date(2013, 0), y: 2840000},
{x: new Date(2014, 0), y: 2396000},
{x: new Date(2015, 0), y: 1613000},
{x: new Date(2016, 0), y: 2821000},
{x: new Date(2017, 0), y: 2000000}
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>
Nguồn: CanvasJS
Đồ thị/Biểu đồ hàm nối trục Spline Chart có thể được tùy chỉnh bằng các lựa chọn khác nhau như:
lineThickness - độ dày đường thẳnglineColor - màu sắc của đường thẳngmarkerSize - kích thước đánh dấuBạn cũng có thể bật/tắt tính năng thu phóng bằng thuộc tính zoomEnabled.
Trên đây là cách tạo biểu đồ hàm nối trục - spline chart bằng JavaScript. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
