Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Vue.js và Bootstrap đều là hai framework nổi tiếng trong thế giới lập trình. Bạn có thể kết hợp Bootstrap và Vue.js theo phương thức dưới đây.
Để tạo ứng dụng Vue.js, hãy dùng lệnh sau trong terminal.
vue create bootstrapinvue
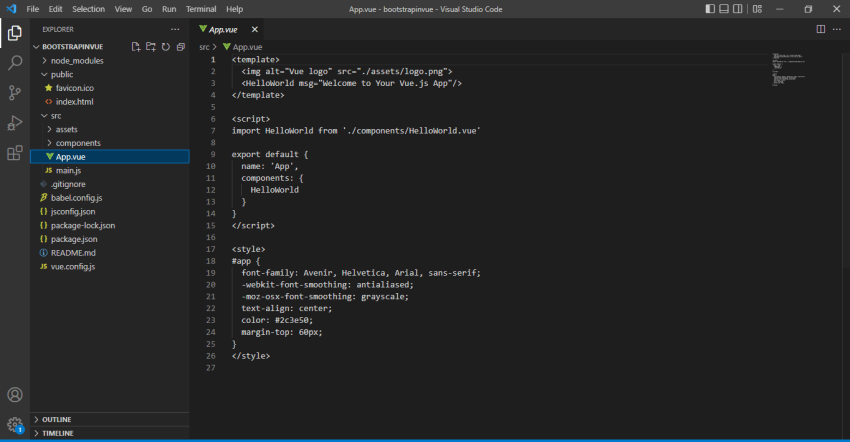
Mở dự án trong Visual Studio Code.

Giờ cài đặt Bootstrap trong dự án này.
npm install bootstrap
npm install bootstrap-vue
Sau đó, mở file main.js bằng trình chỉnh sửa code của bạn. Nhập Bootstrap.
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Đây là code file main.js.
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
createApp(App).mount('#app')
Mở thành phần HelloWorld.vue và thêm code sau:
<template>
<div class="container">
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style scoped>
</style>
Giờ chạy dự án. Dùng lệnh sau để chạy dự án này.
npm run serve
Triển khai một modal Bootstrap đơn giản trong Vue không quá khó. Đơn giản nhất là bạn chỉ cần thêm thuộc tính b-modal kèm nút bấm này. Chuyển ID tới nút bấm tương ứng với Bootstrap modal, và thêm thuộc tính tiêu đề hiện tên cơ bản của phương thức đó.
<template>
<div class="container mt-5">
<div>
<b-button v-b-modal.modal-1>Show Modal</b-button>
<b-modal id="modal-1" title="Vue Js Bootstrap Modal Example">
<p class="my-4">Content goes here...</p>
</b-modal>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
Bạn có thể căn chỉnh modal theo chiều dọc trong cổng xem và không cần thêm code. Phần hỗ trợ ở giữa cần được đồng hóa theo công thức b-modal để hoàn thành nhiệm vụ này.
<template>
<div class="container mt-5">
<div>
<b-button v-b-modal.modal-center>Show Centered Modal</b-button>
<b-modal id="modal-center" centered title="Vue Bootstrap Centered Modal Example">
<p class="my-4">Content goes here...</p>
</b-modal>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
Trên đây là cách đơn giản nhất để thêm Bootstrap vào Vue.js. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
