Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Trong bài viết sau đây, Quantrimang.com sẽ hướng dẫn bạn cách tự tạo nút Start theo ý muốn. Hy vọng bạn thấy bài viết này hữu ích!
Để bắt đầu, bạn phải có một phần mềm chỉnh sửa hình ảnh, Photoshop là một trong những ứng dụng mạnh mẽ và được biết đến rộng rãi nhất, nhưng bất kỳ ứng dụng nào hoạt động với bitmap (BMP) và hỗ trợ các layer alpha trong suốt cũng sẽ hoạt động tốt.
Lưu ý:
Hãy chắc chắn kiểm tra cài đặt DPI trước khi tiếp tục. Cài đặt DPI (Dots Per Inch) trong Windows xác định kích thước mà mọi thứ trên màn hình hiển thị, làm cho phần văn bản và nút lớn hơn mà không thay đổi độ phân giải màn hình.
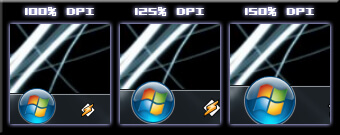
Nói chung, bạn có thể thấy DPI mình đang sử dụng theo kích thước của nút Start và Taskbar (Thanh tác vụ) hiện tại. Dưới đây là một ví dụ về cùng độ phân giải với 3 cài đặt DPI:

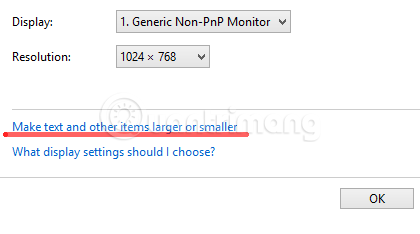
Tuy nhiên, nếu bạn không chắc chắn và muốn kiểm tra lại, hãy nhấp chuột phải vào desktop và chọn Screen Resolution. Trong cửa sổ này, nhấp vào liên kết có nhãn Make text and other items larger or smaller, như được thấy ở đây:

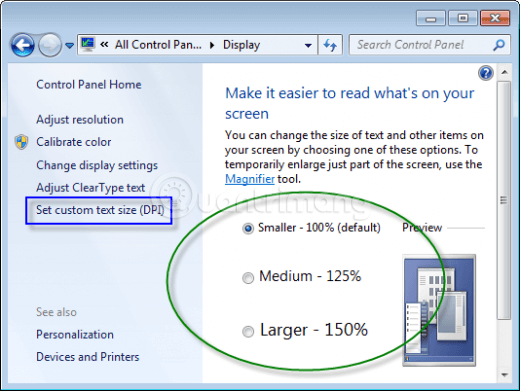
Trang tiếp theo xuất hiện sẽ hiển thị cài đặt DPI hiện được chọn:

Tùy thuộc vào DPI đã chọn, bạn sẽ cần tạo nút Start với một trong các kích thước hình ảnh sau:
Với mục đích của hướng dẫn này, bài viết sẽ thao tác với 100% DPI tiêu chuẩn.
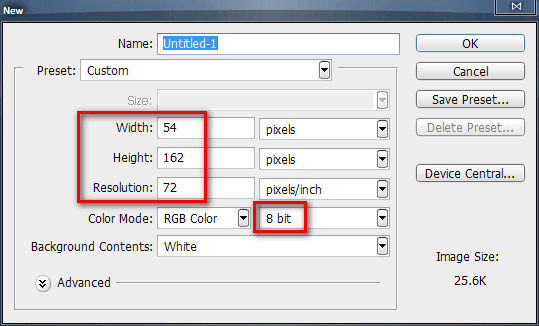
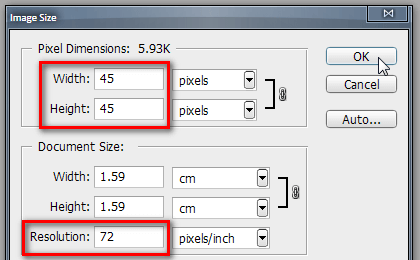
Tạo một hình ảnh mới với các cài đặt sau:

Lưu ý:
* Để phù hợp với nút Start Windows 7 DPI tiêu chuẩn, kích thước hình ảnh phải là 54px x 162px.
* Cài đặt Resolution rất thú vị. 100% DPI trong Windows là 96 DPI. Không có bất kỳ sự khác biệt nào giữa việc sử dụng 72 và 96 DPI, nhưng một số người dùng có thể thích dùng cùng DPI như Windows sử dụng. Điều này là hoàn toàn tùy thuộc vào bạn. Chỉ cần ghi nhớ DPI càng cao, kích thước file sẽ càng lớn.
* Để Color Mode là RBG với 8 bit cho mỗi kênh.
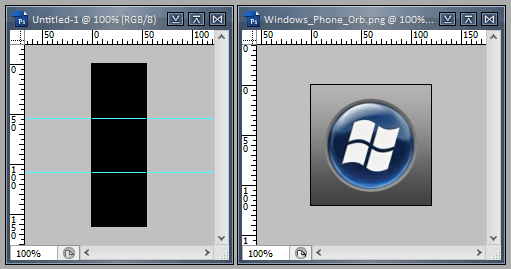
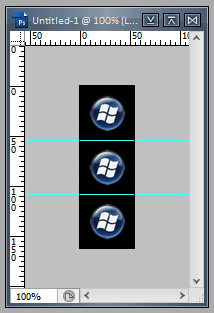
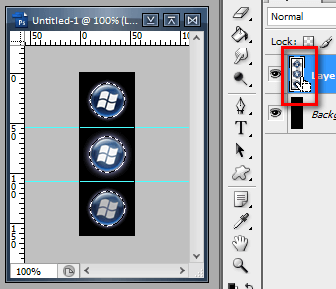
Khi cửa sổ hình ảnh mới mở, chọn công cụ Fill và tô phần nền bằng màu đen. Đồng thời, mở hình ảnh bạn muốn sử dụng làm nút Start bên cạnh nó, như trong ví dụ dưới đây:

Lưu ý: Trong ví dụ này, bài viết cũng đã thêm các đường chuẩn để chia hình ảnh thành ba phần bằng nhau cho các trạng thái nút (đường đầu tiên ở 54px và đường thứ hai ở 108px).
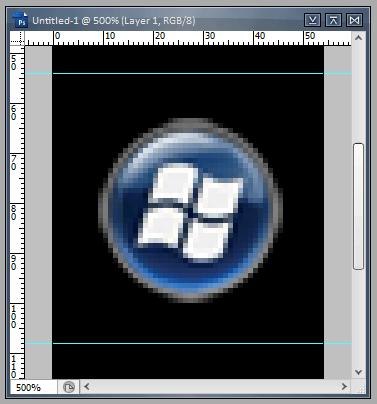
Bước tiếp theo là chuẩn bị hình ảnh được sử dụng làm nút Start. Vì việc này yêu cầu độ trong suốt của layer để tính toán kênh alpha (sẽ giải thích sau), nút bạn muốn sử dụng cần không có bất kỳ màu hoặc nền nào phía sau.
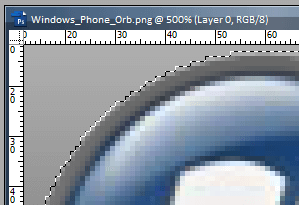
Chọn nút tương ứng với bất kỳ phương thức nào bạn thích, như được thấy bên dưới, điều này dễ dàng hơn nhiều khi phóng to đến mức hợp lý:

Lưu ý: Không cần băn khoăn việc chọn quá nhiều hay quá ít trong bước này. Nếu bạn kết thúc với một chút nền thừa, thì nó có thể được cắt bớt sau.
Với nút được chọn, hãy sao chép vùng chọn sang một layer mới và ẩn layer cũ đi. Phím tắt Ctrl+J là cách nhanh nhất để thực hiện việc này. Phím tắt này sẽ lấy khu vực được chọn của layer hiện tại và sao chép nó sang một layer mới trong cùng một hình ảnh.
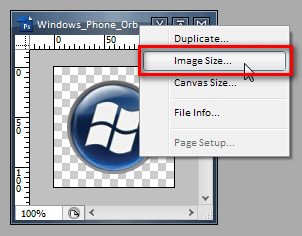
Khi bạn đã tách riêng nút Start trên layer của chính nó, đã đến lúc thay đổi hình ảnh thành kích thước phù hợp cho nút Start. Nhấp chuột phải vào thanh trên cùng của hình ảnh và chọn Image Size.

Lưu ý:
Khi thay đổi kích thước hình ảnh, có một số điểm quan trọng cần lưu ý:

Cảnh báo: Bạn sẽ cần phải thử nghiệm với kích thước hình ảnh ở đây. Cài đặt này sẽ ảnh hưởng đến toàn bộ kích thước hình ảnh, chứ không chỉ nút. Trước tiên hãy thử chiều rộng 54px và nếu nó quá lớn, bạn có thể giảm dần xuống từ mức đó.
Kiểm tra cài đặt Resolution cho hình ảnh này và đảm bảo rằng nó phù hợp với mức 72 pixel trên mỗi inch bạn đã chọn cho nút Start trước đó.
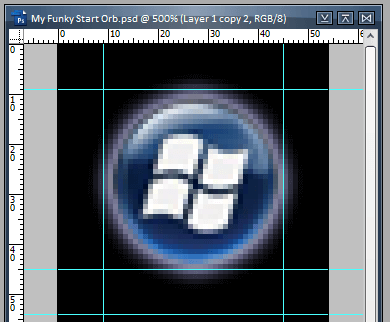
Khi đã hài lòng với kích thước nút, hãy kéo nút đã chỉnh sửa vào cửa sổ hình ảnh nút Start ban đầu và đặt nó ở 1 trong 3 khối xác định bởi các đường chuẩn. Kết quả trông giống như sau:

Lưu ý: Từ việc thay đổi kích thước hình ảnh trước đó, đôi khi các cạnh trông có thể hơi buồn cười. Trong trường hợp này, vẫn còn một đường viền rất mỏng ở đây. Bây giờ, bạn đã có nút ở kích thước mình muốn, hãy cắt bớt phần viền còn lại theo bất kỳ cách nào bạn chọn.
Tùy thuộc vào hình ảnh được sử dụng, việc phóng to và sử dụng công cụ Eraser với kích thước 15px và độ cứng (hardness) cho brush là 50% thường hoạt động tốt trong trường hợp này.
Khi bạn đã cắt sửa hình ảnh xong, đã đến lúc nhân bản nó thành 3 trạng thái nút. Bạn sẽ kết thúc với 3 biểu tượng, như được thấy dưới đây:

Lưu ý: Sau đây là mẹo để giữ những biểu tượng này được xếp đúng cách:
1 - Bắt đầu với nút ở khối trên cùng, nhấn Ctrl+J để nhân đôi.
2 - Sau đó giữ Shift+Ctrl và nhấn mũi tên xuống 5 lần.
3 - Giữ Ctrl, nhả Shift và nhấn mũi tên xuống 4 lần.
Giữ Shift và Ctrl sẽ di chuyển layer thêm 10 pixel, chỉ giữ Ctrl sẽ di chuyển thêm 1 pixel. Phương pháp trên đảm bảo nút của bạn dịch chuyển thẳng xuống 54 pixel.
Bây giờ là phần thú vị và hoàn toàn phụ thuộc vào bạn: Xây dựng trạng thái nút. Ý tưởng về ba trạng thái nút rất đơn giản: Trên cùng là trạng thái tĩnh, giữa là trạng thái khi di chuột qua và dưới cùng là trạng thái nhấp chuột.
Hãy cố gắng đừng động đến nút trên cùng quá nhiều và cứ để nó thật đơn giản. Hãy chú ý một chút đến quả cầu ở giữa và làm cho nó trông đẹp hơn. Áp dụng một số hiệu ứng nhấn vào nút dưới cùng để hoàn thành nó.
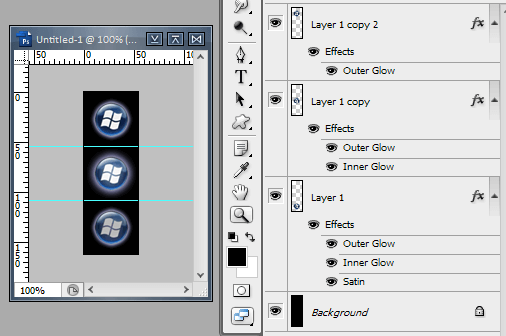
Kết quả cuối cùng của mỗi người sẽ trông khác nhau, nhưng có một ví dụ về việc tạo trạng thái nút rất đơn giản, đó là sử dụng hiệu ứng Outer Glow, Inside Glow và Satin:

Lưu ý: Giữ các layer ở bên phải theo thứ tự như những nút trong hình ảnh (layer trên cùng cho quả cầu trên cùng, layer dưới cùng cho quả dưới cùng, v.v...). Nó giúp xem layer nào đang làm gì, tại sao, như thế nào và tất cả những thứ khác mọi người thích.
Cảnh báo: Đừng để các hiệu ứng đi quá xa! Thanh tác vụ không lớn bằng hình ảnh Start 54 x 162px sẽ khiến bạn phải băn khoăn. Hãy thử giữ các nút Start trong khoảng 9 hoặc 10 pixel từ đường viền của mỗi khối. Dưới đây là một ví dụ về đường viền 9px xung quanh nút Start:

Bây giờ, bạn cần hợp nhất tất cả các nút Start thành một layer để chuẩn bị cho layer Alpha. Giữ Ctrl và nhấp một lần vào tên của từng layer nút Start để chọn chúng. Lưu ý không chọn nền ở đây. Với các nút Start được chọn, nhấp chuột phải và chọn Merge Visible.
Bước này sẽ cung cấp cho bạn một layer duy nhất với tất cả các trạng thái nút Start và những hiệu ứng độc đáo của chúng trên một layer duy nhất phía trên nền. Để chuẩn bị layer Alpha, trước tiên hãy chọn nội dung của layer nút Start. Giữ Ctrl và nhấp một lần vào phần xem trước cho layer nút Start. Lưu ý thay đổi con trỏ chuột khi bạn giữ Ctrl:

Lưu ý: Nếu đã thực hiện điều này một cách chính xác, bạn sẽ thấy một chỉ báo vùng chọn xung quanh cả ba trạng thái nút Start, như đã thấy ở trên.
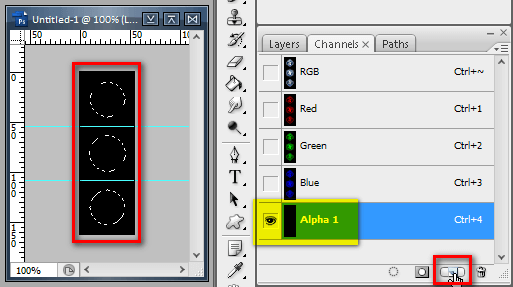
Trong Layers, có một tab gọi là Channels. Hãy nhấp vào tab này. Các kênh màu được sử dụng để lưu trữ số lượng của từng màu chính mà mỗi pixel chứa trong hình ảnh RGB (Red Green Blue). Vì 3 kênh là không đủ, nên ví dụ sẽ tạo ra một kênh thứ tư không lưu trữ màu sắc (điều này thực sự mang tính kỹ thuật, chỉ cần biết rằng bạn cần nó).
Nhấp vào nút Create New Channel ở dưới cùng của phần này. Photoshop sẽ biết bạn muốn nó làm gì:

Tại thời điểm này, chọn kênh Alpha 1 mới được tạo và xem nút Start. Bạn không thể nhìn thấy chúng, nhưng giờ thì ổn rồi. Layer này sẽ xác định phần nào trong hình ảnh BMP Explorer sẽ hiển thị (vùng màu trắng) và ẩn (vùng màu đen) khi hoàn thành nút Start.
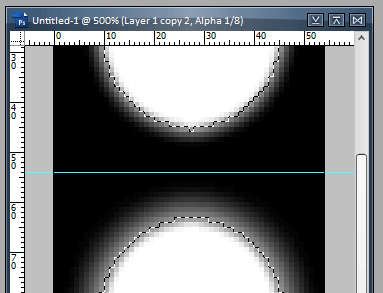
Chuyển sang công cụ Brush, đặt nó ở mức tối thiểu là 100px, độ cứng (hardness) không quan trọng ở đây và tô vùng chọn bằng màu trắng (càng nhiều càng tốt). Lưu ý cách thực hiện vùng chọn trước đó theo hiệu ứng phát sáng và chỉ cho phép một lượng màu trắng nhất định được vẽ lên channel Alpha. Nó sẽ giúp các cạnh trên nút Start mềm mại hơn.

Cảnh báo: Nếu các cạnh trông hơi cứng trên kênh alpha ở giai đoạn này, bạn có thể muốn quay lại thời điểm ứng dụng được áp dụng cho các nút Start và những layer được hợp nhất để đảm bảo bạn có hình ảnh thực sự như mong muốn.
Tại thời điểm này, về cơ bản, bạn đã hoàn thành việc xây dựng nút Start của mình. Chọn lại RGB Channel, bỏ chọn vùng chọn và quay lại Layers. Nếu bạn đã sẵn sàng với nút Start của mình, đã đến lúc lưu nó.
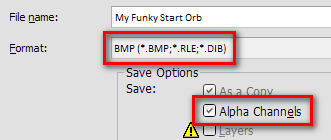
Từ menu File, chọn Save hoặc chỉ cần sử dụng phím tắt Ctrl+S. Trong hộp thoại Save, hãy nhập một cái tên vui nhộn cho nút Start, đảm bảo rằng Alpha Channels được chọn và nhấn Save.

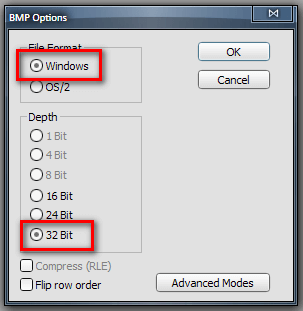
Ở bước tiếp theo, đảm bảo rằng bạn đang lưu một bitmap Windows và nó được lưu dưới dạng 32 Bit.

Bây giờ, nút Start của bạn đã hoàn thành. Bạn có thể sử dụng bất kỳ trình thay đổi nút Start nào để đặt nó sang trạng thái hoạt động trên thanh tác vụ. Bạn nên sử dụng công cụ Win 7 Start Button Changer 2.6 cho việc này, hoặc bất kỳ tiện ích nào bạn thích.
Lưu ý: Bạn nên sử dụng ứng dụng của Kishan. Phiên bản 2.6 đã được cập nhật để thay đổi hình ảnh nút Start cho bất kỳ cài đặt DPI nào. Bạn chỉ cần đảm bảo sử dụng hình ảnh với kích thước chính xác cho DPI đang dùng. Như đã nói ở trên:
Nút Start được tạo trong ví dụ sẽ trông như sau:

Lưu ý: Những người không có Photoshop cũng có thể sử dụng GIMP để làm điều này.
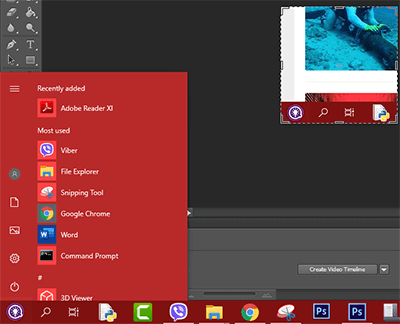
Còn đây là nút menu với icon Quantrimang.com sau khi mình làm theo các bước trên:

Mặc dù bài viết hướng dẫn trên Windows 7, mình làm trên Windows 10 vẫn rất OK anh em nhé. Trên Win 10 thì có thể dùng phần mềm StartIsBack++ để đổi icon của menu Start nhé, mình sẽ làm hướng dẫn kỹ hơn sau.

Chúc bạn thực hiện thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
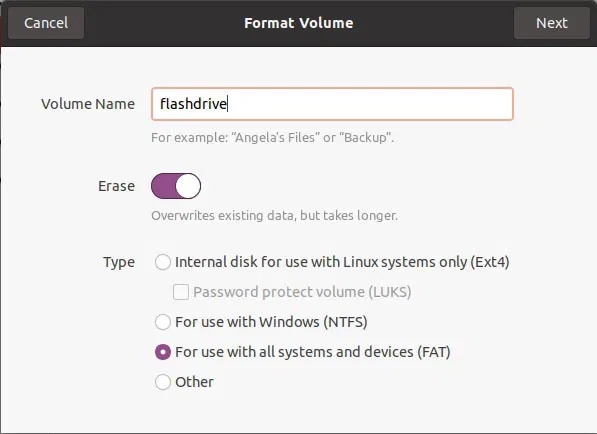
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
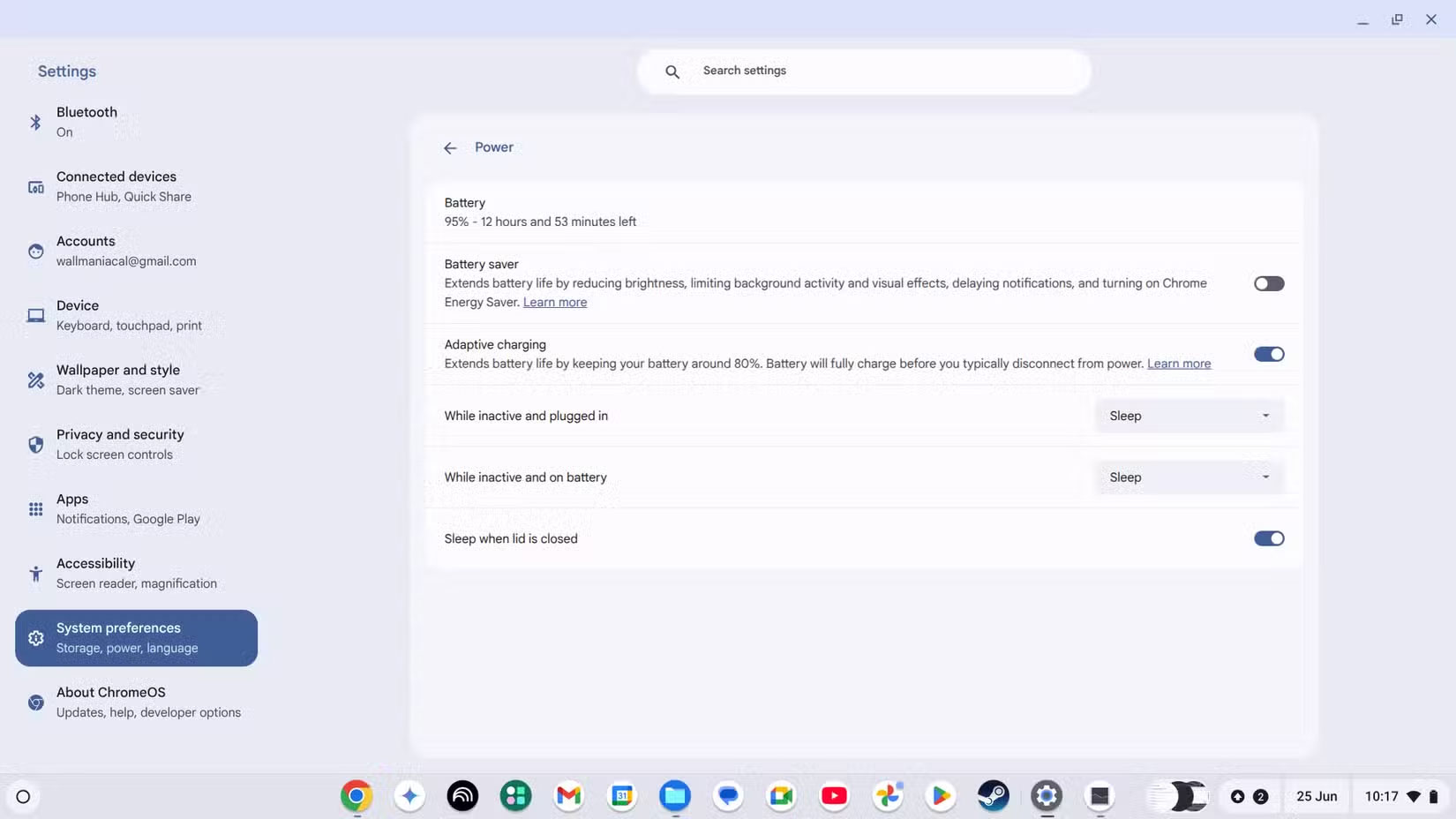
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
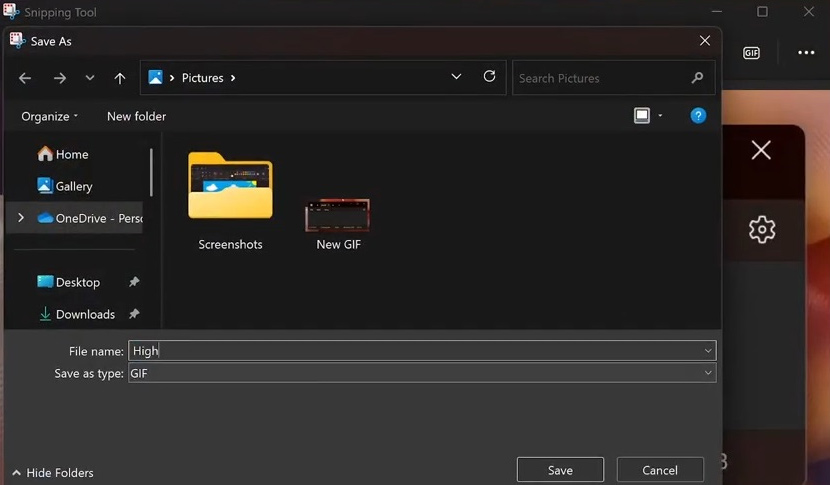
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
