Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <tr> xác định một hàng trong bảng HTML. Ví dụ về một bảng HTML đơn giản có ba hàng, một hàng tiêu đề và hai hàng dữ liệu:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Phần tử <tr> chứa một hoặc nhiều phần tử <th> hoặc <td>.
| Phần tử <tr> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
Thẻ <tr> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <tr> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Cách căn chỉnh nội dung bên trong <tr> (bằng CSS):
<table style="width:100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr style="text-align:right">
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách thêm màu nền vào hàng trong bảng (bằng CSS):
<table>
<tr style="background-color:#FF0000">
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách căn chỉnh nội dung theo chiều dọc bên trong <tr> (bằng CSS):
<table style="height:200px">
<tr style="vertical-align:top">
<th>Month</th>
<th>Savings</th>
</tr>
<tr style="vertical-align:bottom">
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách tạo tiêu đề bảng:
<table>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
</tr>
</table>
Cách tạo bảng có chú thích:
<table>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Cách xác định các ô trong bảng trải rộng trên nhiều hàng hoặc một cột:
<table>
<tr>
<th>Name</th>
<th>Email</th>
<th colspan="2">Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Hầu hết các trình duyệt sẽ hiển thị phần tử <tr> với những giá trị mặc định sau:
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
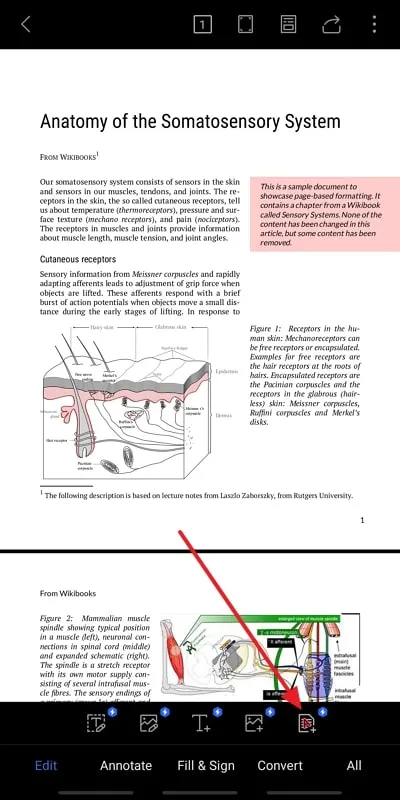
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
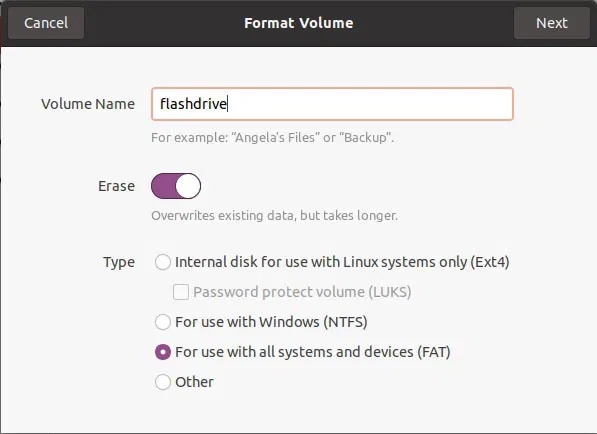
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
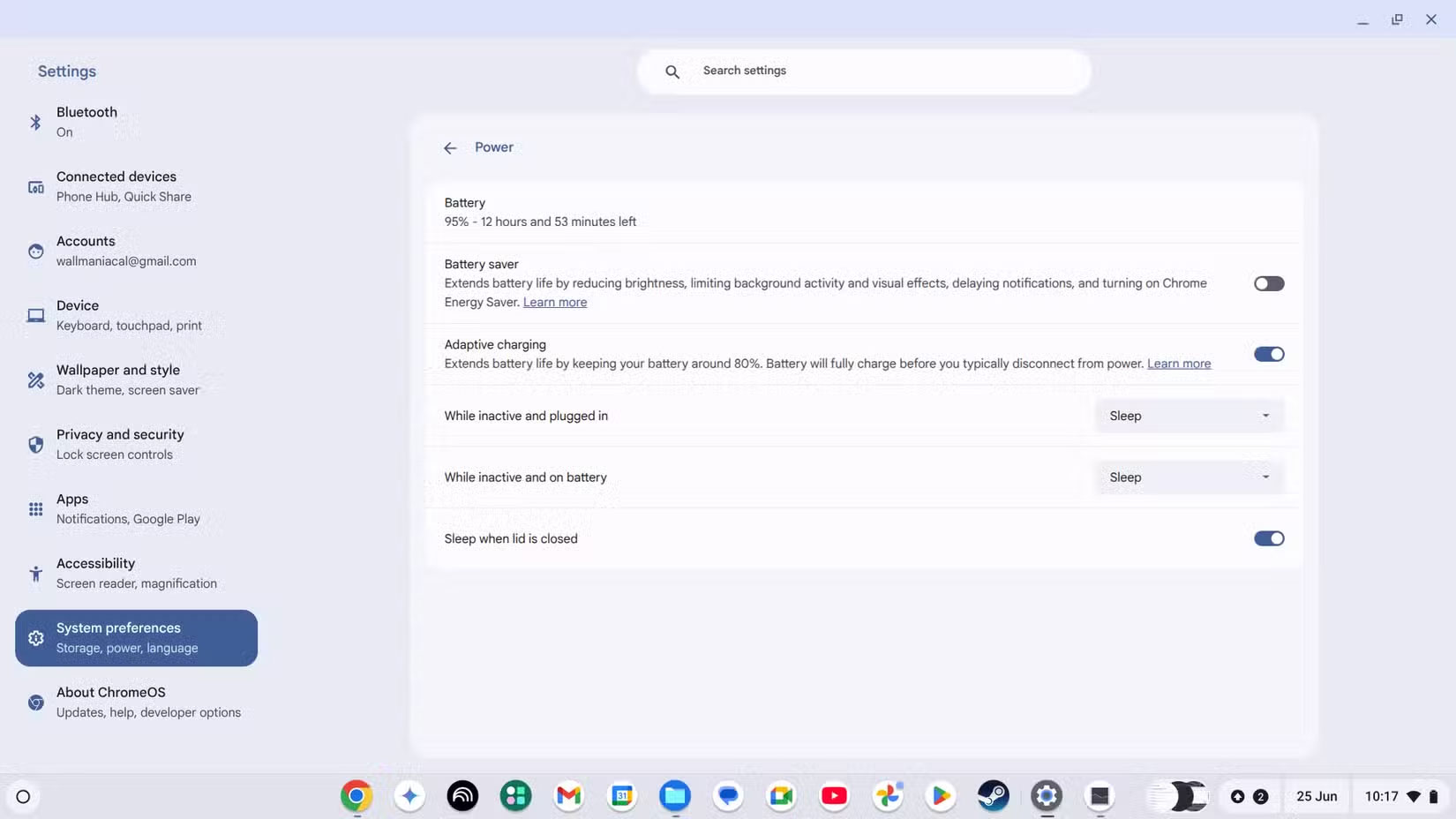
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
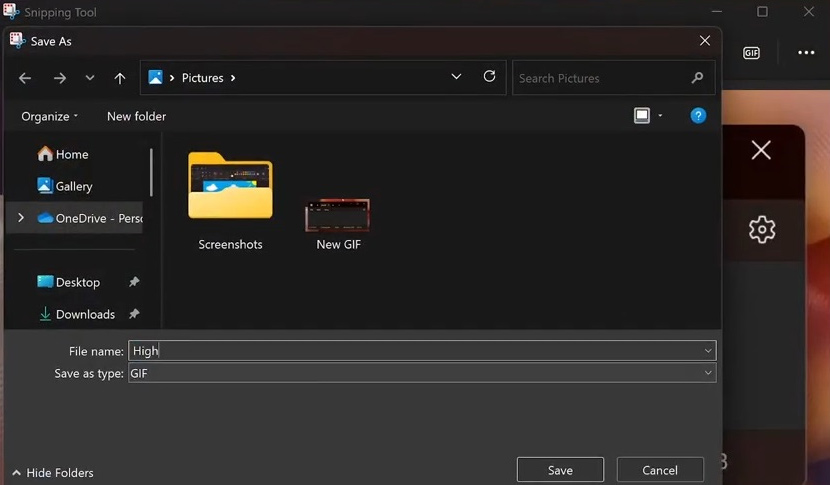
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
